Guides: UQ Drupal Fundamentals course
This is a consolidated list of all the guides that are included in the UQ Drupal Fundamentals training.
The relevant guides for each task are included at the beginning of each task.
Topic: Components
Task: Hero banner component
Edit a Hero banner
Step 1
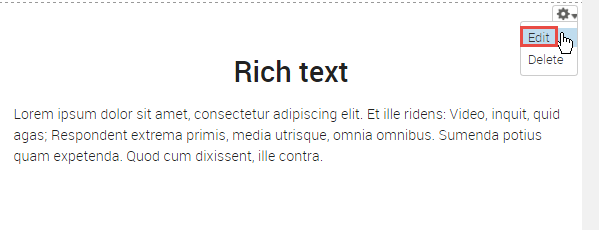
Hover the mouse pointer over the right-hand corner of the hero banner pane to display the Edit cog (![]() ). Click the icon to display the menu and click Edit to open.
). Click the icon to display the menu and click Edit to open.

Step 2
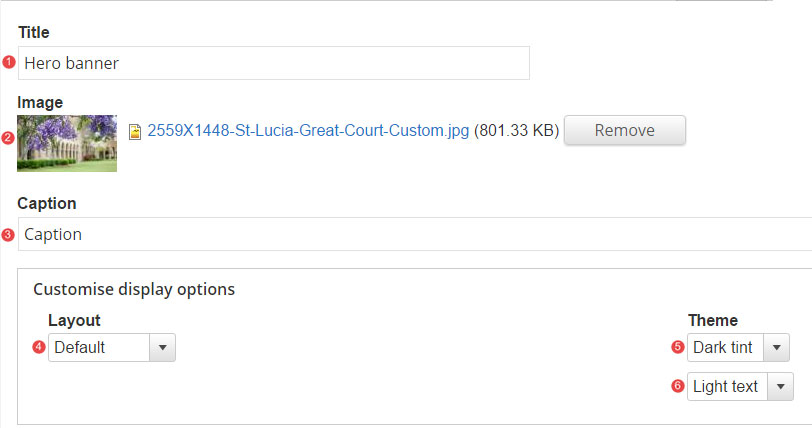
The configuration form for the hero banner component displays.
- Title - the title of the home page can contain a message. Words on hero banners on other panel pages should be minimised to one single words where possible.
- Image - the minimum image dimensions should be 2560px X 560px.
- Caption - for the purposes of attributing the image as per the copyright of the image.
- Layout - select between the default and thin banner
- Theme (tint) - choose between none, dark or light tint to overlay the image.
- Text - depending on the selected tint, choose the text light or dark to ensure sufficient contrast between the text and image to improve legibility.

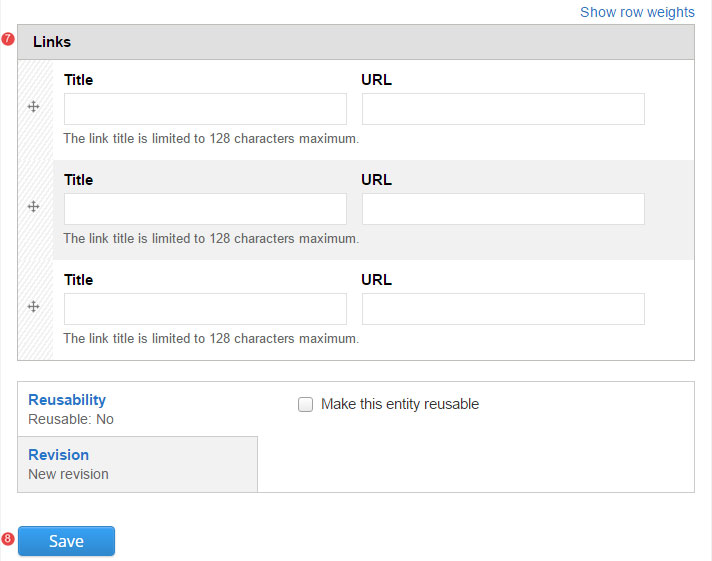
- Links - insert relative path links when linking to content on the site. If required, select between 1, 2 or 3 links.
- Save the changes.

Hero images and banners guide
Recommended image dimensions: 2560px wide by 560px high
Best practice
- Apply a dark tint to ensure the white text stands out with enough contrast. Dark tint does not need to be a part of the actual image. It is an option when creating the hero banner component.
- Recommended image size should be adhered to. This will remove the possibility of the image being stretched, which will result in a poor image appearance.
- If possible, choose an image which is free of other distractions, where the person/object or theme is the focal point.

Avoid these mistakes
Too much text
- Banners should contain a short message that is quick and easy to read. Users are more likely to read the text if your messages are short and succinct.

Busy imagery
- Avoid using banner images that are overly bright, which diminishes the ability of the copy to stand out sufficiently.
- Avoid using images which have very busy imagery, which may detract further from the banners messaging.

Too small images
- Images smaller than recommended dimensions will be stretched to fill the space, which will result in a poor image quality.

Image sources, conditions of use and attribution
Conditions and attribution
It is your responsibility to understand and comply with any conditions of use associated with images on your website. Ideally, attribution appears as a caption under an image or if this is not practical, at the end of the page.
It is recommended that you avoid:
- original works which do not permit modification as the image in UQ Drupal may display differently on different devices or in a featured view
- photos of people where there is not permission to use their image.
UQ image sources
- UQ Images (uq login required)
- local school or faculty storage drives
- Google search 'UQ' plus your keywords or search UQ news to see if your School or Faculty already has images on your topic. If in doubt check with the owning organisational unit as to whether you can use it.
- eSpace advanced search using display type 'image'.
Externally sourced images
Stock images should be avoided as they detract from the authenticity of your messages. However, you can purchase stock images from sites such as iStock or Shutterstock. It's possible that there is a stock image account in use in your local marketing and communications unit.
Wikimedia commons
Wikimedia commons is the largest single repository of media which can be reused without charge on the web with over 27 million files. Wikimedia offers images of art, antiquities, historical events, places, buildings and nature. The image must be pubilc domain or creative commons licensed for you to use it. It is recommended that you cite the image using the Wikimedia format which includes a name or short title, the name of the photographer or artist if available, via Wikimedia Commons, and the legal status (expressed as public domain or CC2.0, 3.0 etc).
Examples:
The Young Student by Ozias Leduc, via Wikimedia Commons, Public Domain.
High magnification micrograph of a liver with cirrhosis. Trichrome stain. Nephron via Wikimedia Commons CC 3.0
Task: Rich text component
Rich text
Step 1
Hover the mouse pointer over the right-hand corner of the Rich Text pane to display the Edit cog (![]() ). Click the icon to display the menu and click Edit to open the Rich Text form.
). Click the icon to display the menu and click Edit to open the Rich Text form.

Step 2
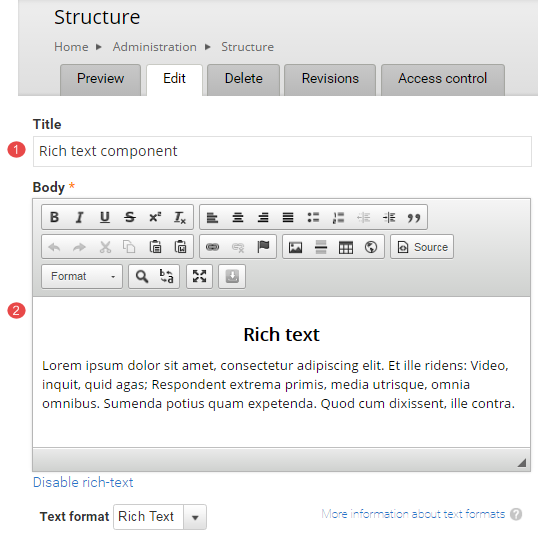
The configuration form for the rich text component displays.
- Title - do not edit the title of the component.
- Body - edit to update the content.

- Click Save to accept the changes

WYSIWYG editor
If you can use Microsoft Word, you can edit a webpage.
WYSIWYG editor - What You See Is What You Get
You can style the text and add rich media to your document in real time by using the editor toolbar buttons and dialog windows. You do not need to work with HTML code directly.
The WYSIWYG ribbon appears at the top of the authoring interface for Rich Text fields.
![]() left align
left align
![]() centre align
centre align
![]() right align
right align
![]() justified
justified
![]() bulleted list
bulleted list
- Unordered list item 1
- Unordered list item 2
- nested list item 1
- nested list item 2
- Unordered list item 3
![]() numbered list
numbered list
- Ordered list item 1
- Ordered list item 2
- nested list item 1
- nested list item 2
- Ordered list item 3
![]() increase indent
increase indent
![]() decrease indent
decrease indent
![]() blockquote
blockquote
![]() undo
undo
![]() redo
redo
![]() cut
cut
![]() copy
copy
![]() paste
paste
![]() paste from word
paste from word
![]() link - opens link dialog box
link - opens link dialog box
![]() anchor - use to create an anchor point within the text and link to it using link (chain icon)
anchor - use to create an anchor point within the text and link to it using link (chain icon)
![]() image - opens image dialog box
image - opens image dialog box
![]() horizontal rule:
horizontal rule:
![]() Table icon - opens table dialog box
Table icon - opens table dialog box
![]() iFrame icon - opens iframe dialog box - for setting display properties of third party embeds
iFrame icon - opens iframe dialog box - for setting display properties of third party embeds
![]() Source - view source code behind display
Source - view source code behind display
![]() Text styling
Text styling
Normal - body text
AddressFormatted
H2 - heading 2
H3 - heading 3
H4 - heading 4
H5 - heading 5
H6 - heading 6
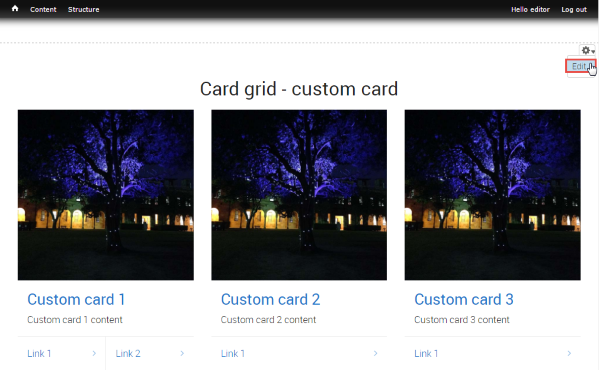
Task: Card grid component
Card grid
Use this component when it’s necessary to highlight content that requires the user to navigate to a sub-page for further detail. Images should have a similar tone and treatment to visually unify the panel.
Cards can be added as either custom cards where all fields are manually set, or as node references where the content of the card comes from the node page being referenced.
Step 1
Using the mouse, hover the pointer over the right-hand corner of the card grid component to activate the field and display the Edit cog (![]() ). Click the icon to display the menu.
). Click the icon to display the menu.

Step 2
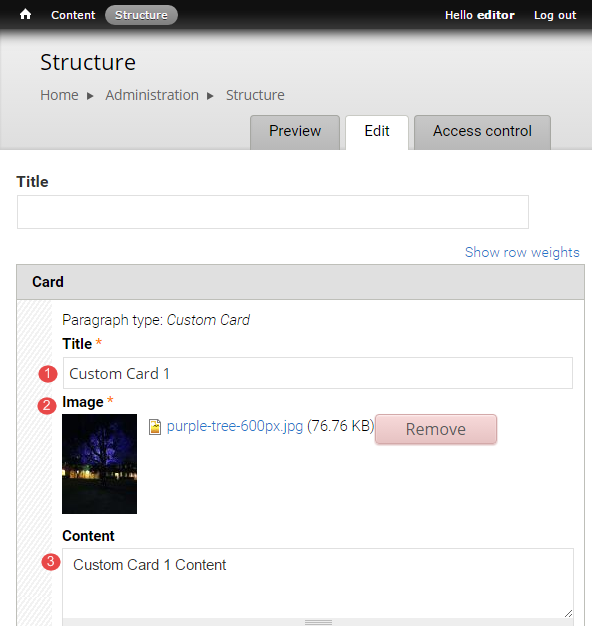
The menu displays. Select Edit to open the configuration form for the card grid, scroll to the card to be edited and edit the required fields.
- Title - Limit the title length, so that it does not exceed 3 lines on the card.
- Image - recommended image dimensions is 640px X 640px. Ensure the image is relevant to the topic of the card.
- Content - (optional) brief summary of up to 20 words.

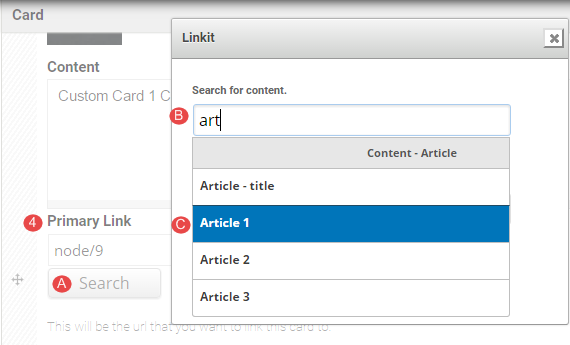
- Primary Link - used to create the hyperlinked card title. If linking to content on the website, follow the steps 4A-4D to insert a relative reference.
A. Click Search
B. Type in a minimum of 3 letters of a word in the Search for content field.
C. Select the Content from the list of suggested content

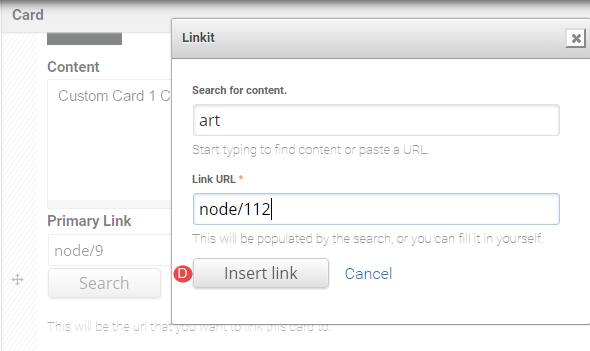
D. Click Insert Link.
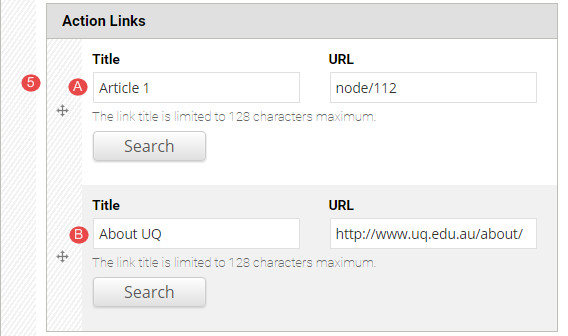
- Action Links - secondary links on the card. Can be used for further information or calls to action. If linking to content on the website, follow the steps 4 A-D above to insert a relative reference.
Note
If the relative reference is used, the title field will display the title of the content that it is linked to.
If an absolute reference is used, for content that does not exist on your site, type in an appropriate title and enter the absolute URL in the URL field.

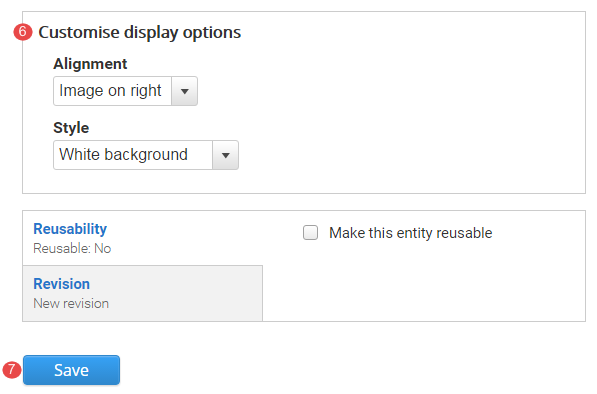
-
Customise display options is restricted to Site builders.
-
Click Save to save the configured card grid (column card) and return to the panel page.

Card images
Recommended image dimensions: 640px by 640px
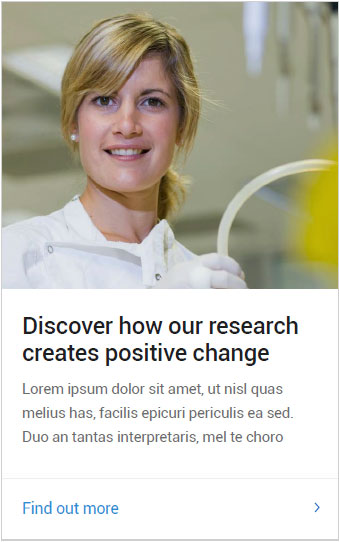
Best practice
- If possible, choose an image which is free of other distractions where the person, subject or object is the main focal point of the image.

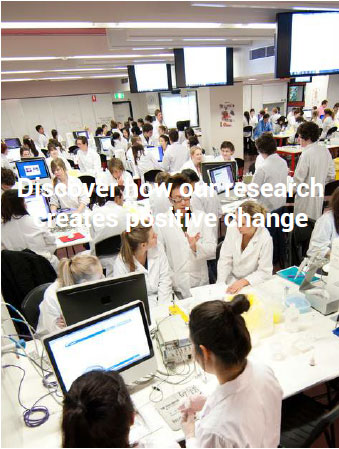
Avoid these mistakes
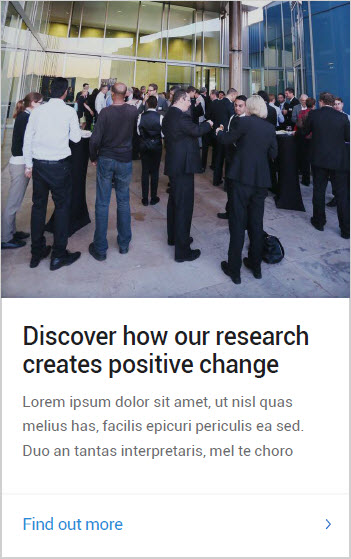
Text over faces
- Ensure text does not obscure faces.

Busy images
- Image is far too busy with no clear focus or subject matter.
- Lack of a tint makes the text illegible.

Lack of context
- Ensure your chosen image clearly supports the text. In the example below, the image is lacking context and is not engaging

Cropping
Why does my image get cropped and scaled into different sizes?
Instead of having to supply a different image for each component, we use the one image, but across many components. This results in the one image being resized and cropped across many variations for mobiles, tablets and desktop screens. Below is a guide of how your original image can get cropped.

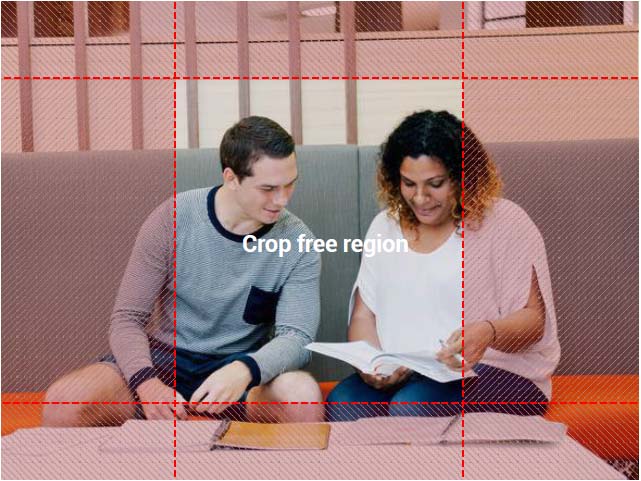
Crop free region
In this 640 by 480 example, the image shows a 290 by 325 pixel crop free zone, where anything inside this area won’t get cropped out. Depending on which component you choose and what device you’re viewing the image on (Mobile vs Desktop), your original image will get cropped and resized to various degrees as roughly depicted in the examples below. The image is always cropped out from the centre, and is scaled due to responsive design.
Importance of placement
When considering the crop free region, it is worth noting that anything in this region will not get cropped out in any of the components. Is it therefore advisable to place any important aspects of the photo within this region, to avoid the potential of it getting cropped out on various devices.
Cropping variations
Showing how your image can appear in different components



Topic: Basic page
Task: Format content
Basic page guide
Basic pages are the simplest and most common type of page. The majority of general content pages on a site will be either Basic page or Structured pages.
Step 1
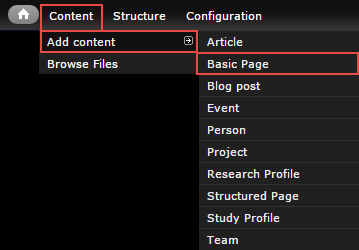
In the administration menu, go to Content > Add content > Basic page.

Step 2
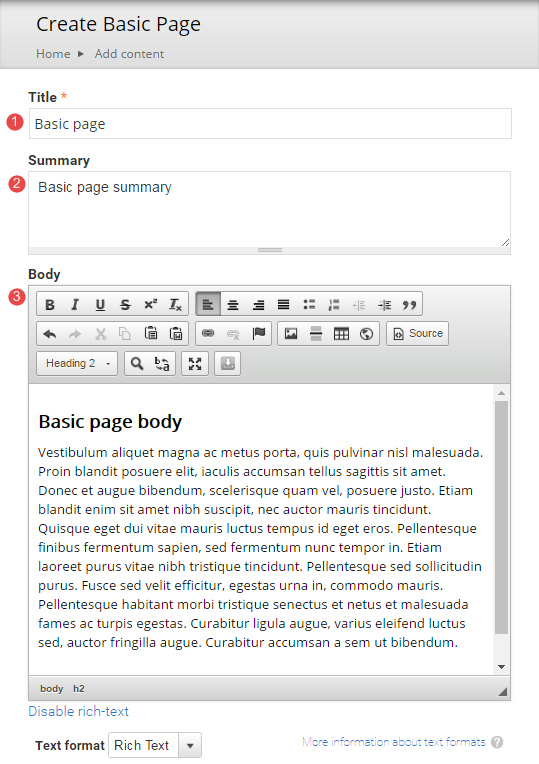
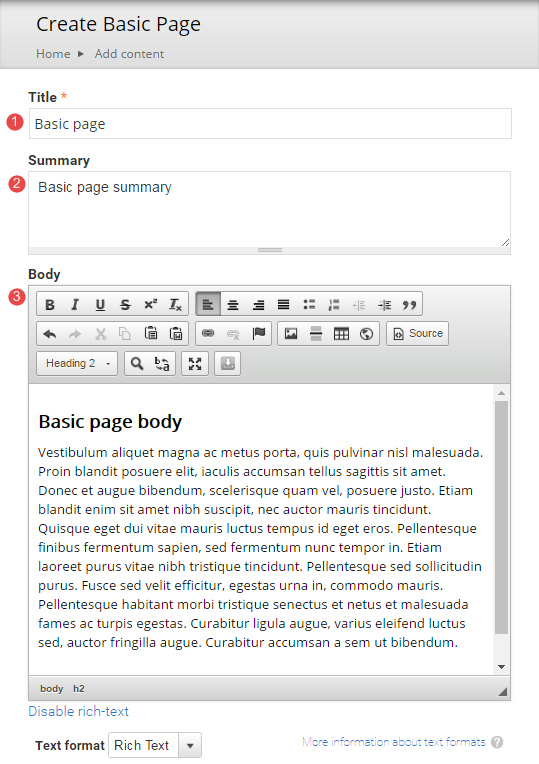
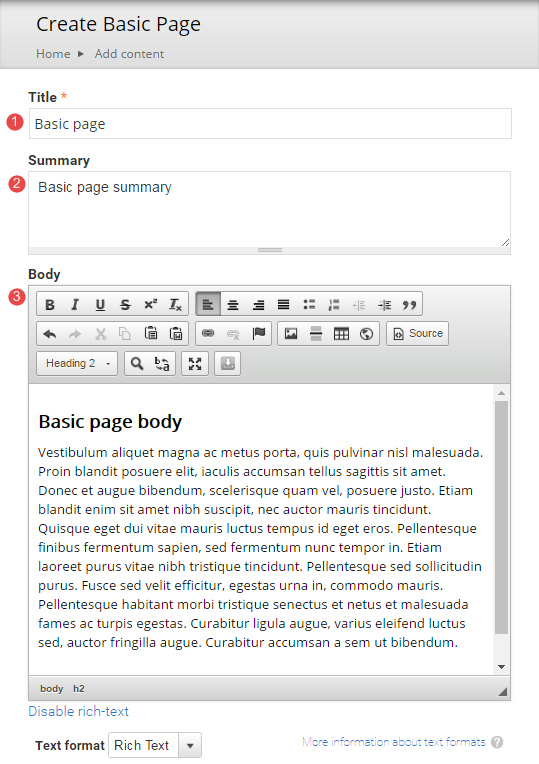
The edit screen displays.
- Title - Page title
- Summary - Optional. Displays in teaser and card views where the page is referenced in a list. Doesn't appear on the page.
- Body - Content of the page

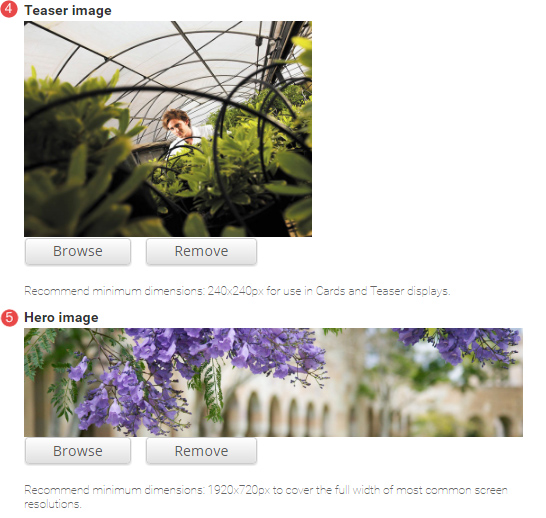
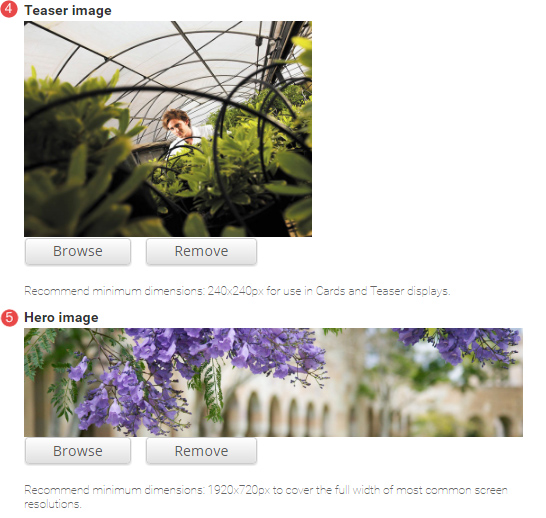
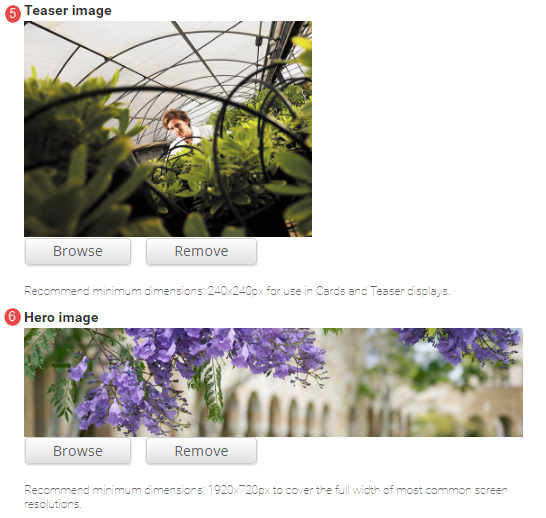
- Teaser image - Optional. Displays in card and teaser views. Advice on images.
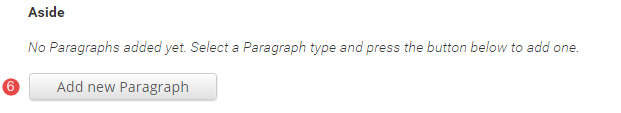
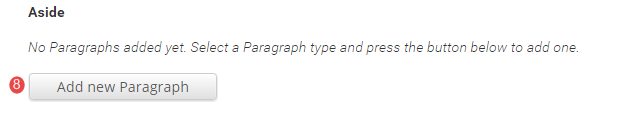
- Hero image - Optional. Replaces the default page header with a hero banner header.

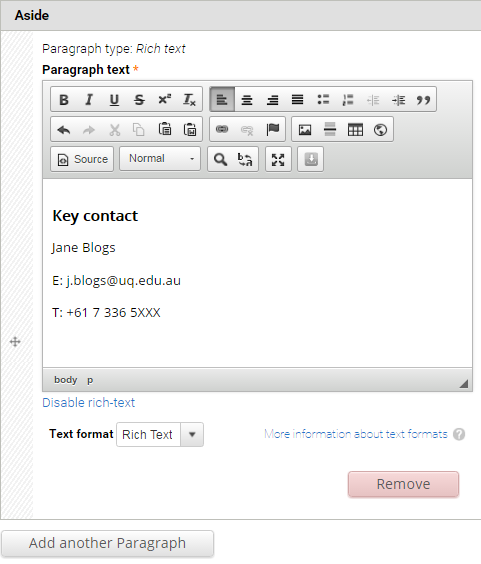
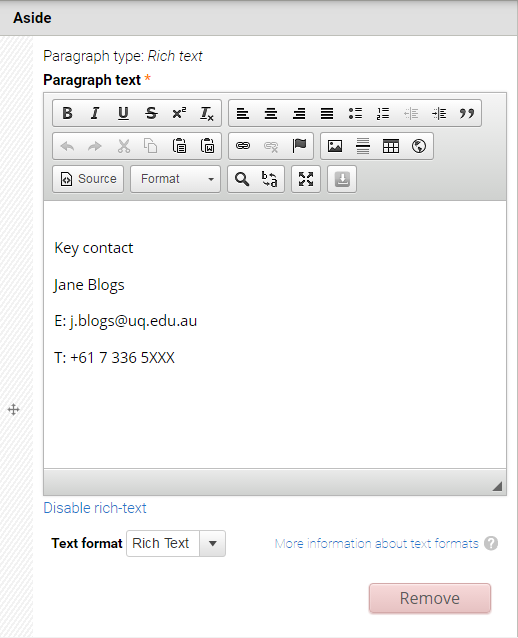
- Aside - Optional. Used for content that is tangentially related to the Body content, such reminders or contact details.
Click Add new paragraph to create an Aside.
Note - Headings used in the aside, should start at heading level 3.

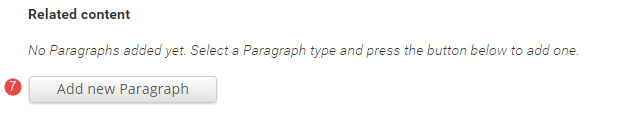
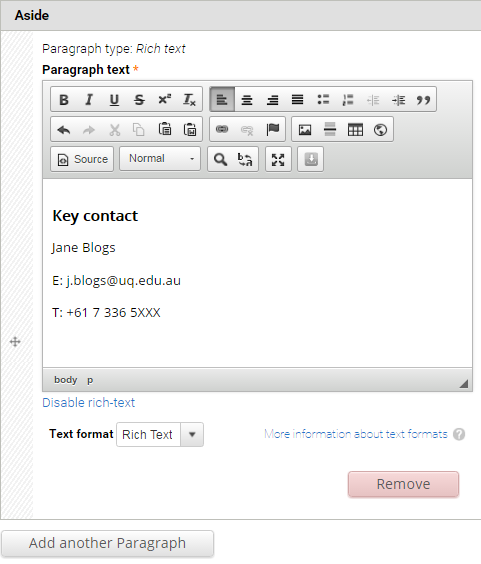
The Aside field displays.

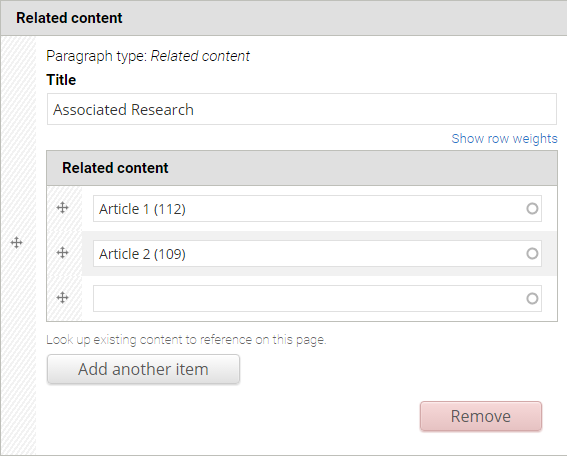
- Related content - Optional. Allows other pages on the site to be referenced in a short list. The relationship is manually created, not inferred from any data such as tags.
Click Add new paragraph to create a related content group.

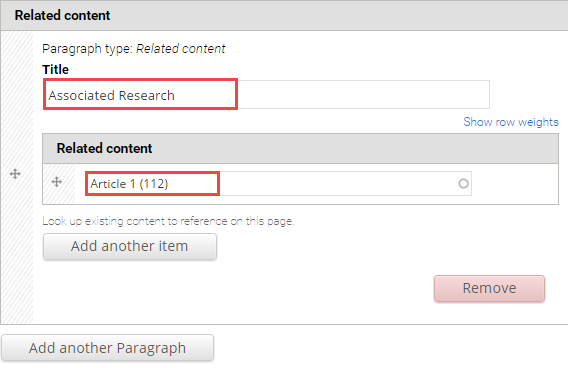
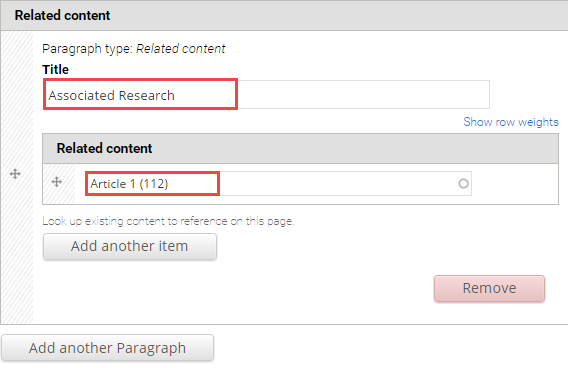
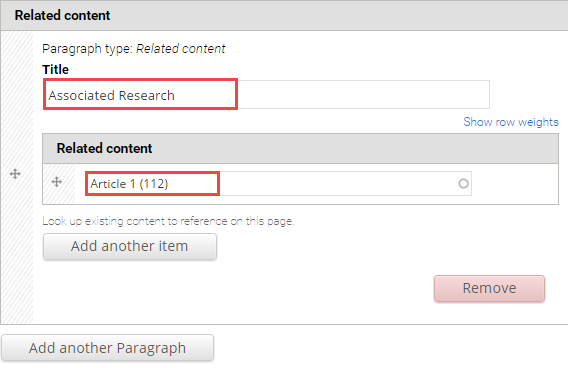
The Related Content fields display.
Title - Optional. Heading to label the related pages. e.g. "Associated research", or "See also"
Related content - Reference to other pages on the site. Type the first few letters of a page title to look-up the desired page. Multiple related pages can be added.

- Tags - Click the dropdown arrow to select a tag from the list of vocabularies and their terms to categorise the content.

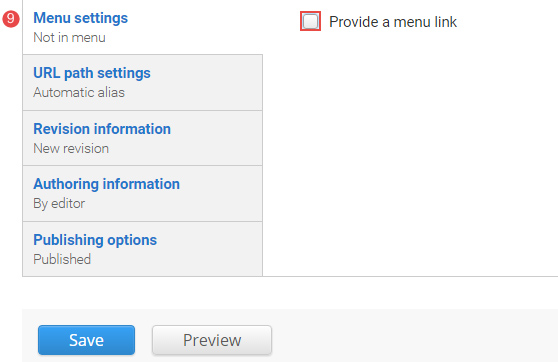
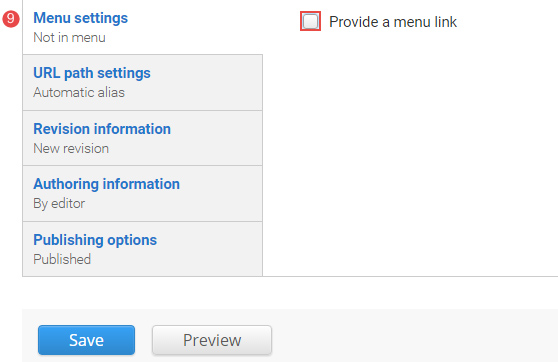
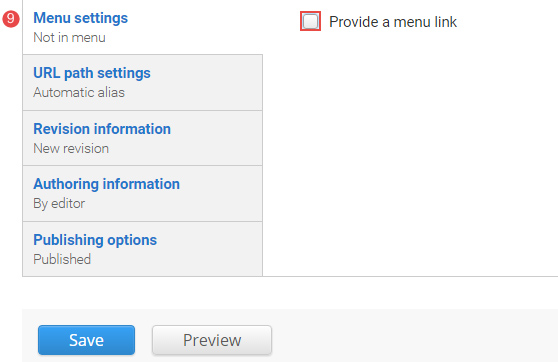
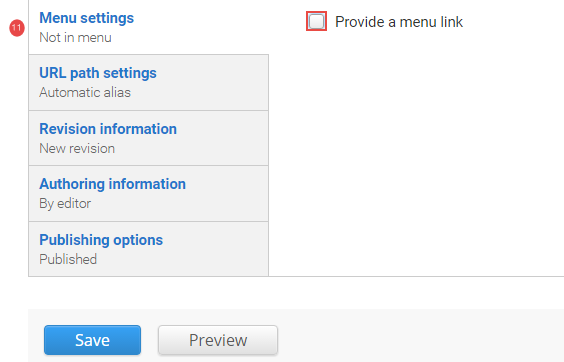
- Menu Settings - Tick provide a menu link to display the menu settings options. Adding a page to the menu ensures it will appear in the site map.

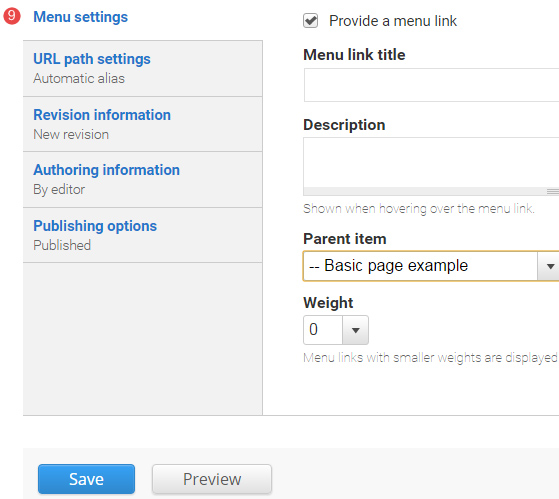
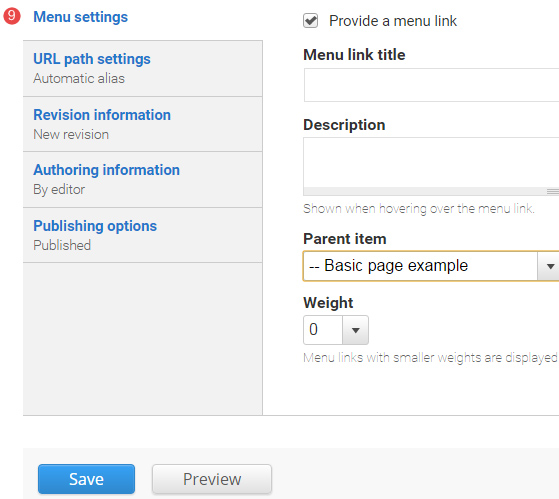
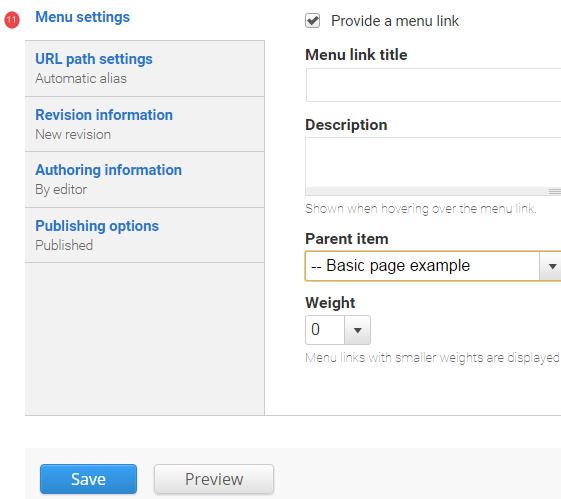
Enter the menu settings fields.
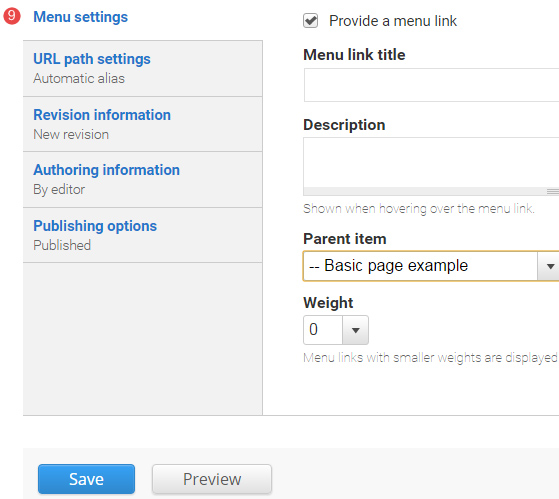
Menu link title - The menu link title is automatically populated from the basic page title. The menu link title can be edited.
Description - Content entered in the description field will be displayed when hovering the cursor over the menu link.
Parent item - Selection of a parent item ensures improved website navigation by displaying a breadcrumb trail at the top of the page.
Weight - Select a weight to determine the order of the menu link in the Parent Item. Menu links with smaller weights are displayed before links with larger weights. Tip: easier to drag the links into position to change the order.

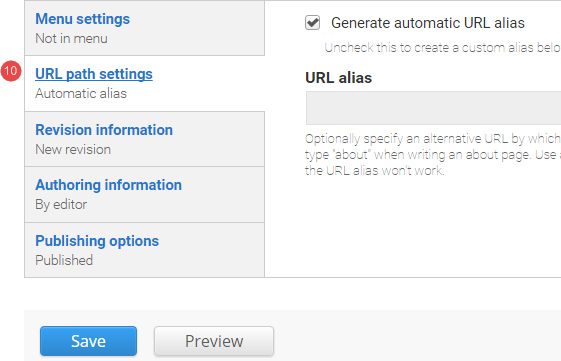
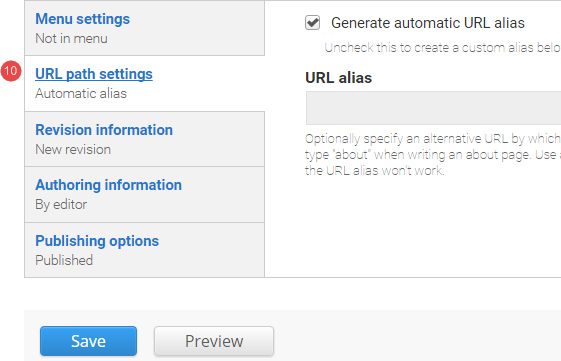
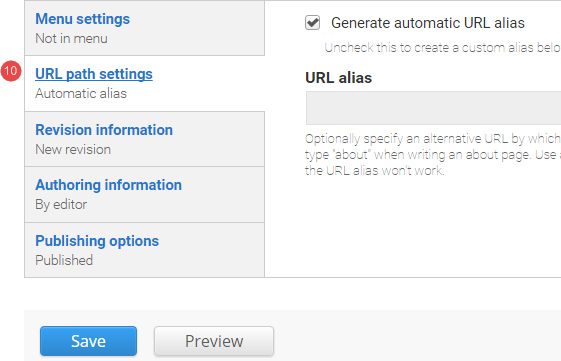
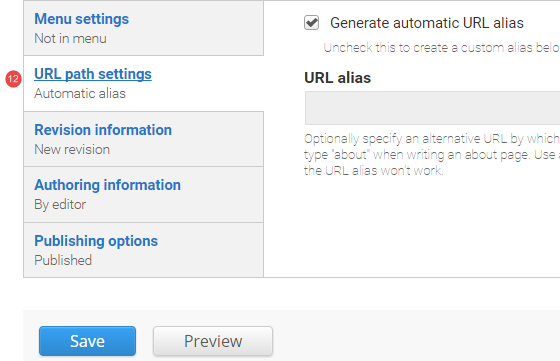
- URL path settings - a friendly URL is generated automatically if the tick box remains ticked.

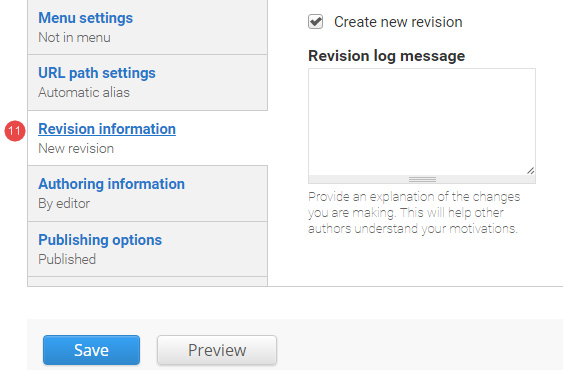
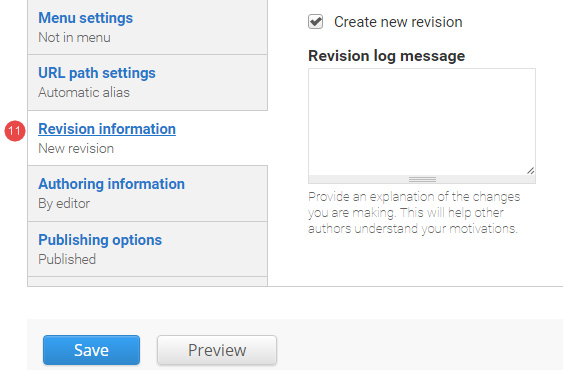
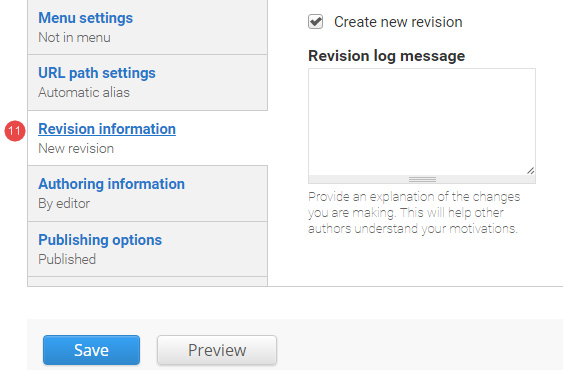
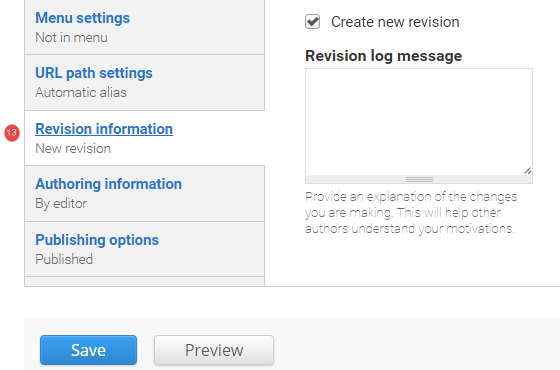
- Revision information - if create new revision remains ticked, a new version of the basic page is saved each time after it is published. The versions are accessible from the revisions tab.

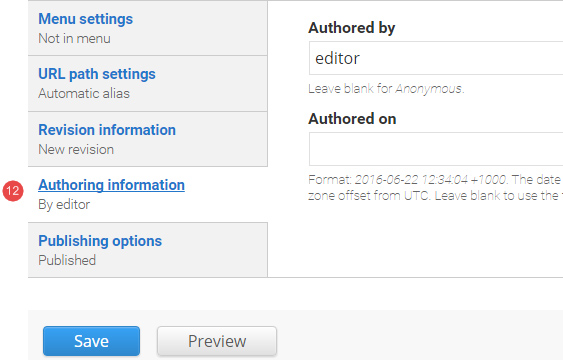
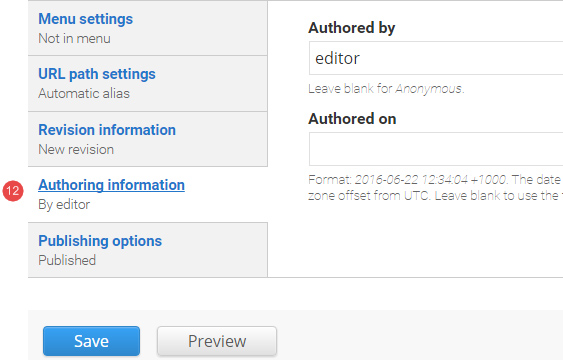
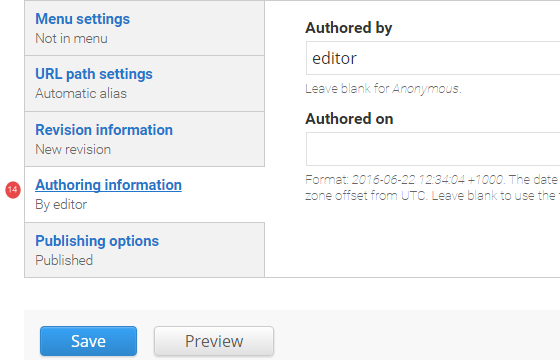
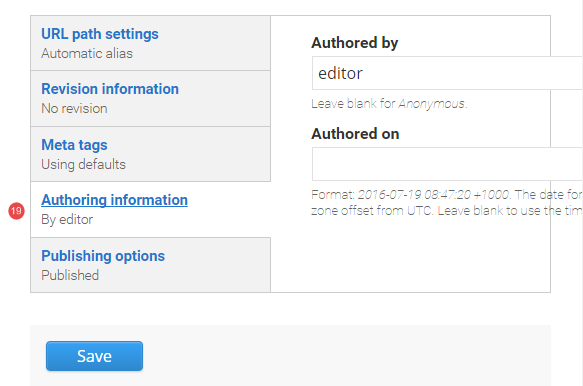
- Authoring information - The information of the author is recorded. After the basic page is saved, the "Authored on" field is updated.

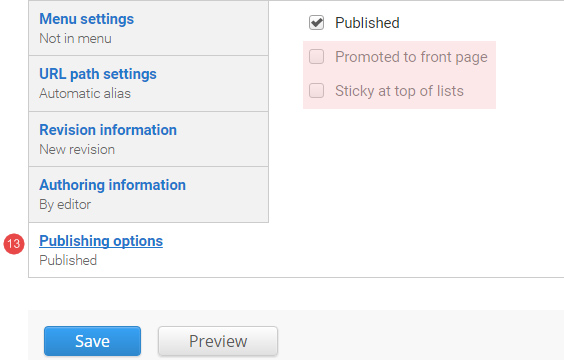
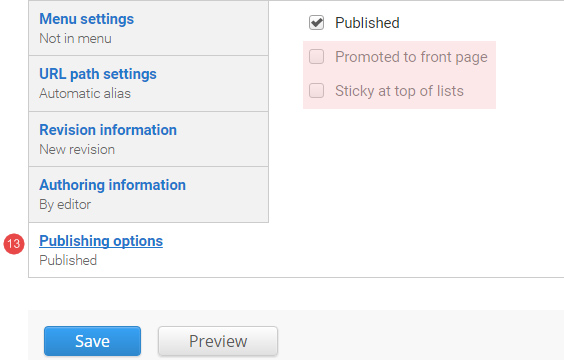
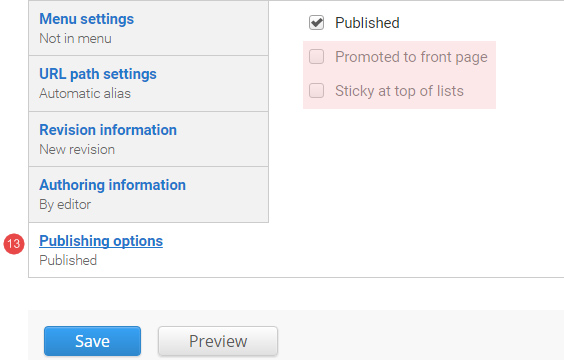
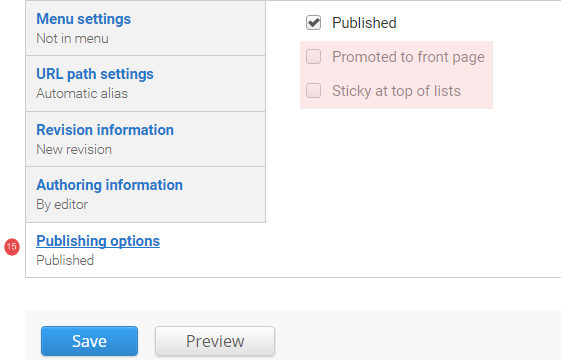
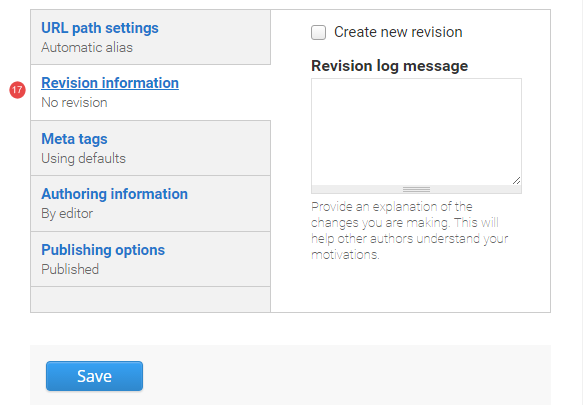
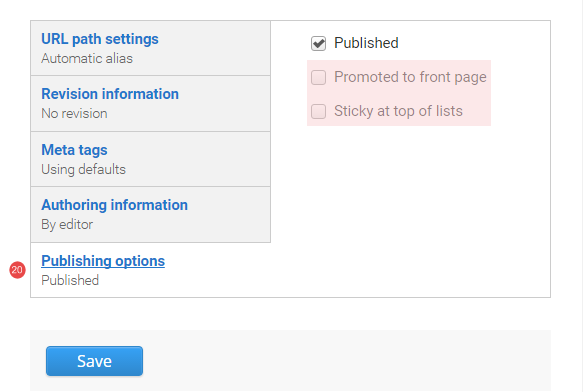
- Publishing options - Click the tab Publishing options to finalise the publishing settings.
To publish - The published field is automatically ticked. Keep it tick to publish
To create a draft - untick published to save as a draft.

- Save - Click Save to update the basic page.
Headings guide
Headings help to organise content and give structure and meaning to a page.
Headings and subheadings make it easier for users to quickly find the information they need, and allow assistive technologies and web crawlers to scan and understand content.
Writing headings
Headings should accurately outline the main purpose of the content in language that helps readers to find the information they're looking for.
When writing headings, make sure they're succinct and appropriately descriptive to help readers scan the page. They should also:
- include relevant keywords
- be short and simple (ideally 65 characters or less for mobile users)
- use sentence case to make them easier to read.
Good headings also avoid using jargon, puns, and exaggerated or unrelated terms.
Hierarchy
Headings are organised into a hierarchy, with levels starting at one and continuing to 6. In web content, they are referred to as H1, H2, H3, H4, H5 and H6.
When using headings on a page, you should always organise them in hierarchical order, with the main heading on the page as H1, followed by subheadings in order from H2 onwards.
The page title should always be H1 – and there should only be one H1 per page. This can be included on the hero image or at the top of the page.
Subheadings break the page into more specific sections. H2 should be used for main subheadings on a page, with further subheadings using H3, H4, or H5 in descending order. It is rare to need H4 or H5 – generally, using headings down to H3 is enough.
Headings communicate a specific meaning to both users and web crawlers. Misusing headings can confuse users, screen readers and search engines.
Best practice
- Never skip heading levels for style reasons (for example, jump from H2 to H4).
- Don't use bold text instead of a heading.
- Don't use a heading because you just want to make text bigger.
- Don't format whole paragraphs as headings.
- Use one H1 per page.
Example heading hierarchy
H1
This is the main heading on a page.
H2
H2s should be used for second-level subheadings, to group the page into larger sections.
H3
Use H3s for third-level subheadings, to break up content within H2 sections.
H4
Use for fourth-level subheadings.
H5
Use for fifth-level subheadings (rarely used).
Task: Insert links
Basic page guide
Basic pages are the simplest and most common type of page. The majority of general content pages on a site will be either Basic page or Structured pages.
Step 1
In the administration menu, go to Content > Add content > Basic page.

Step 2
The edit screen displays.
- Title - Page title
- Summary - Optional. Displays in teaser and card views where the page is referenced in a list. Doesn't appear on the page.
- Body - Content of the page

- Teaser image - Optional. Displays in card and teaser views. Advice on images.
- Hero image - Optional. Replaces the default page header with a hero banner header.

- Aside - Optional. Used for content that is tangentially related to the Body content, such reminders or contact details.
Click Add new paragraph to create an Aside.
Note - Headings used in the aside, should start at heading level 3.

The Aside field displays.

- Related content - Optional. Allows other pages on the site to be referenced in a short list. The relationship is manually created, not inferred from any data such as tags.
Click Add new paragraph to create a related content group.

The Related Content fields display.
Title - Optional. Heading to label the related pages. e.g. "Associated research", or "See also"
Related content - Reference to other pages on the site. Type the first few letters of a page title to look-up the desired page. Multiple related pages can be added.

- Tags - Click the dropdown arrow to select a tag from the list of vocabularies and their terms to categorise the content.

- Menu Settings - Tick provide a menu link to display the menu settings options. Adding a page to the menu ensures it will appear in the site map.

Enter the menu settings fields.
Menu link title - The menu link title is automatically populated from the basic page title. The menu link title can be edited.
Description - Content entered in the description field will be displayed when hovering the cursor over the menu link.
Parent item - Selection of a parent item ensures improved website navigation by displaying a breadcrumb trail at the top of the page.
Weight - Select a weight to determine the order of the menu link in the Parent Item. Menu links with smaller weights are displayed before links with larger weights. Tip: easier to drag the links into position to change the order.

- URL path settings - a friendly URL is generated automatically if the tick box remains ticked.

- Revision information - if create new revision remains ticked, a new version of the basic page is saved each time after it is published. The versions are accessible from the revisions tab.

- Authoring information - The information of the author is recorded. After the basic page is saved, the "Authored on" field is updated.

- Publishing options - Click the tab Publishing options to finalise the publishing settings.
To publish - The published field is automatically ticked. Keep it tick to publish
To create a draft - untick published to save as a draft.

- Save - Click Save to update the basic page.
Link to a location in the local website guide
Linking to pages on the same site should always use relative path urls. Following the instructions below will insert links that are automatically updated if the page url changes.
Select link type, internal path, when linking to a page on the local site.
Step 1
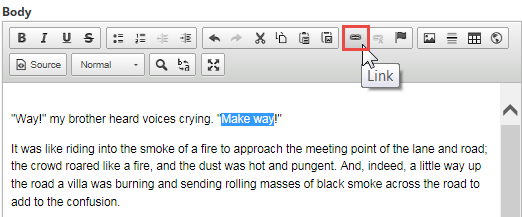
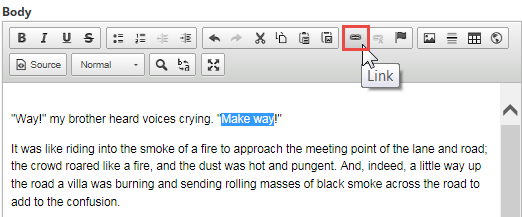
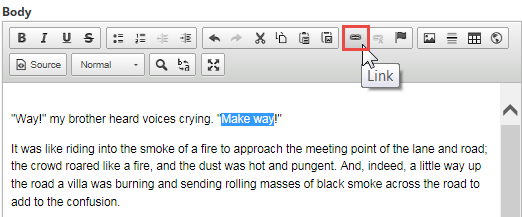
In the WYSIWYG editor select the text to link. Click the link (![]() ) icon to open the dialog window.
) icon to open the dialog window.

Step 2
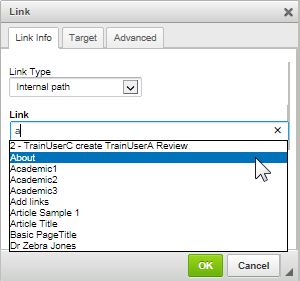
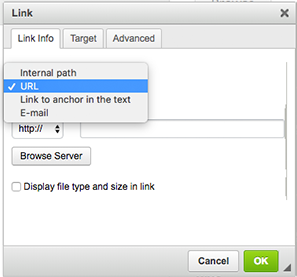
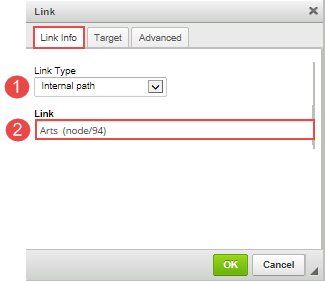
Select the option, internal path.
Step 3
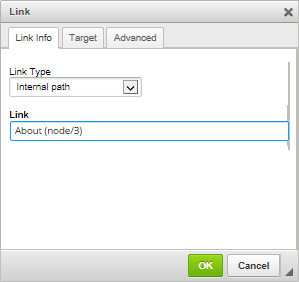
Select the link type, Internal path. Start typing the name of the page that will be linked to in the Link field. The system will auto-complete available matches.

Step 4
Select the applicable page and click OK to insert the link. The page name is displayed along with the system reference in brackets.

The link is inserted.

Optional
Links such as 'read more' type links can be styled to have a chevron icon beside them by using the follow utility class.
Note that this makes the link sit on its own line so cannot be used for links within a paragraph.
arrow-link
<a href="" class="arrow-link">Read more about links</a> |
Read more about links |
Link to a document guide
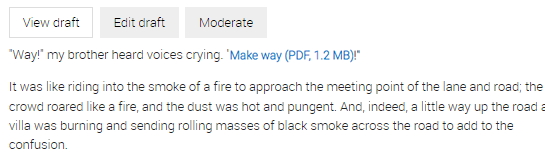
For links to files such as .pdf or .doc, include the file extension and size within the link, e.g. Download our prospectus (PDF, 20MB).
Select link type, URL when linking to a document uploaded to the local site.
Step 1
In the WYSIWYG editor select the linking text. Click the link (![]() ) icon to open the dialog window.
) icon to open the dialog window.

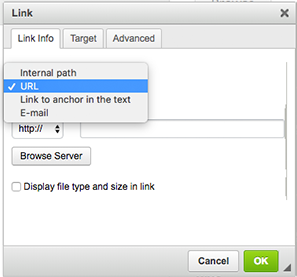
Step 2
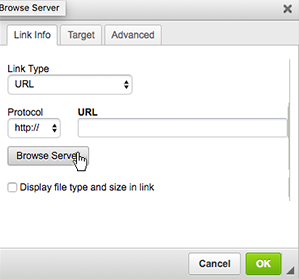
Change the Link Type to URL.

Step 3
Click Browse Server to navigate to the File Browser to select the file on the server.

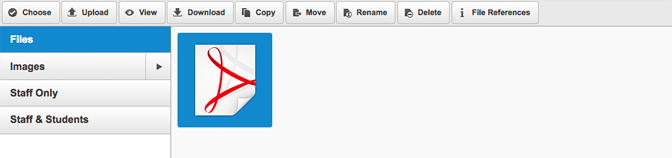
Step 4
File Browser displays. Double click on the document to link to. (See file management for instructions on uploading files.)

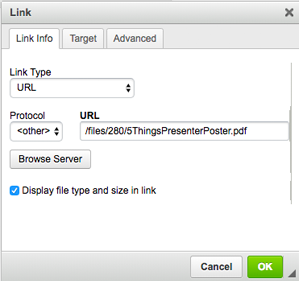
Step 5
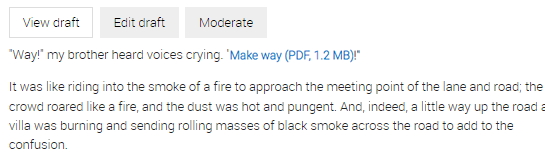
The relative URL path for the document is inserted. Check the checkbox Display file type and size in the link to get the file information displayed automatically. Click OK to apply the link and Save the webpage.

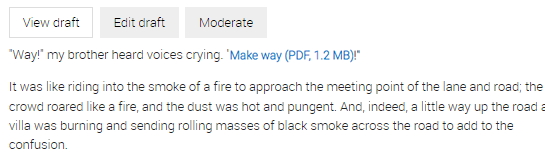
The linked text displays.

Link to an external website guide
Select link type, URL when linking to an external website.
Step 1
In the WYSIWYG editor select the text to link. Click the link (![]() ) icon to open the dialog window.
) icon to open the dialog window.

Step 2
Select the option, URL.

Step 3
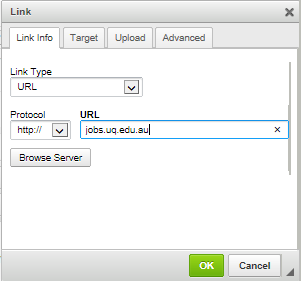
Select the Protocol drop-down and select the appropriate one for the external site. Enter the full URL.

Step 4
Click OK to apply the link and Save the web page. The link dispalys.

Optional
You can provide context for users that the link goes to an external location by adding the class: link--external
This will add the external link icon to the end of the link.
Link to a blank email message guide
Forewarn the user if a link will open their email program. Use the link dialog box to input the email address and, if desired, the default subject and body text. Express this link as ‘Email Jane Doe’ (clear) not ‘Contact Jane Doe’ (unclear).
Select link type, email when linking to blank preset email.
Step 1
In the body field of your content type (basic page, article) select the linking text. Click the link (![]() ) icon to open the dialog window.
) icon to open the dialog window.

Step 2
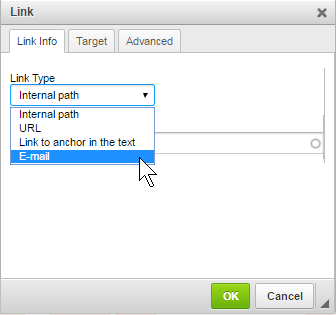
Select the option, email.

Step 3
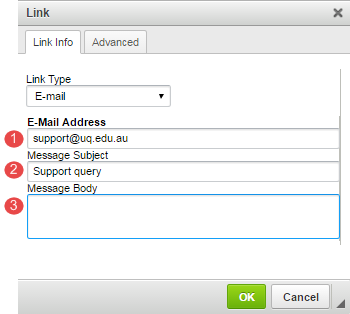
Enter the following information.
- Email address of the recipient.
- Subject of the email
- Message body if there is required information to be completed.

Step 4
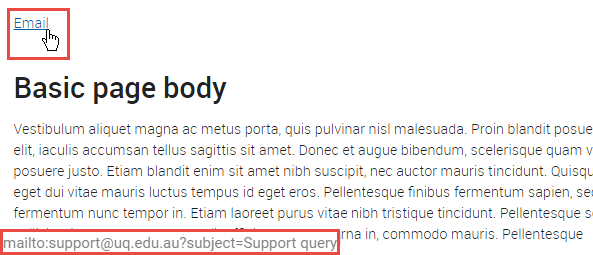
Click OK to apply the link and Save the web page. If the mouse is hovered over the link, the recipient email and subject displayed at the bottom of the web page.

Add a button guide
Links can be styled as buttons to bring more emphasis to them as primary actions on a page.
Generally, only 1 or 2 buttons should be used per page so the user has a clear action point. Do not use buttons for every link as this is not appropriate and leads to clutter that reduces the effectiveness of all buttons on the site.
Buttons can be added by the following methods:
Link dialog window
Step 1
- Highlight the text to be made into a button
- Click the link icon on the WYSIWYG editor to open the link dialog window.

Step 2
The link dialog window appears. On the Link Info tab:
- select the link type
- insert the link path.

Step 3
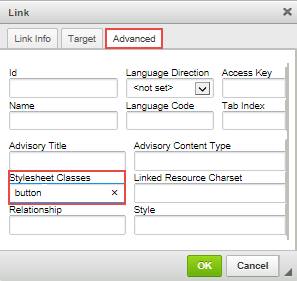
On the Advanced Tab, enter button in the Stylesheet Classes field.
Note: classes are case sensitive.

Step 4
Click OK and the button displays.
Note: the button width setting reflects the text width plus padding.

The button displays:
Making buttons display full-width
Right click on the button and select Edit Link

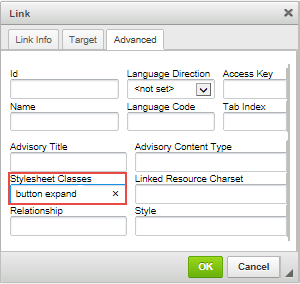
On the Advanced tab of the link dialog window, enter button expand in the Stylesheet Classes field.

Click OK and the button is saved. The button now displays at 100% width of its container.
Source code
Step 1
Click Source icon in the WYSIWYG editor.
![]()
Step 2
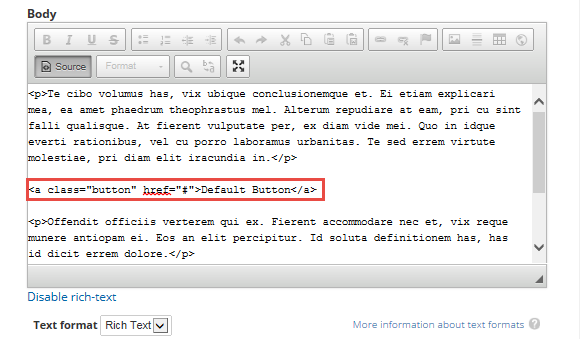
Insert the cursor in the location where the button will display. Insert the code of the button type. In this scenario, the Default Button will be inserted using the code: <a class="button" href="#">Default Button</a>
The # symbol refers to the URL that will be inserted.

Step 3
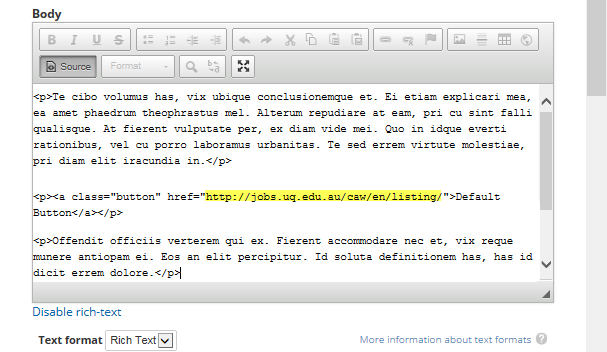
Replace the # in the code with the URL that it should link to. In this instance, the # has been replaced with http://jobs.uq.edu.au/caw/en/listing/ and click Save.

The button displays:
Task: In-line images
Basic page guide
Basic pages are the simplest and most common type of page. The majority of general content pages on a site will be either Basic page or Structured pages.
Step 1
In the administration menu, go to Content > Add content > Basic page.

Step 2
The edit screen displays.
- Title - Page title
- Summary - Optional. Displays in teaser and card views where the page is referenced in a list. Doesn't appear on the page.
- Body - Content of the page

- Teaser image - Optional. Displays in card and teaser views. Advice on images.
- Hero image - Optional. Replaces the default page header with a hero banner header.

- Aside - Optional. Used for content that is tangentially related to the Body content, such reminders or contact details.
Click Add new paragraph to create an Aside.
Note - Headings used in the aside, should start at heading level 3.

The Aside field displays.

- Related content - Optional. Allows other pages on the site to be referenced in a short list. The relationship is manually created, not inferred from any data such as tags.
Click Add new paragraph to create a related content group.

The Related Content fields display.
Title - Optional. Heading to label the related pages. e.g. "Associated research", or "See also"
Related content - Reference to other pages on the site. Type the first few letters of a page title to look-up the desired page. Multiple related pages can be added.

- Tags - Click the dropdown arrow to select a tag from the list of vocabularies and their terms to categorise the content.

- Menu Settings - Tick provide a menu link to display the menu settings options. Adding a page to the menu ensures it will appear in the site map.

Enter the menu settings fields.
Menu link title - The menu link title is automatically populated from the basic page title. The menu link title can be edited.
Description - Content entered in the description field will be displayed when hovering the cursor over the menu link.
Parent item - Selection of a parent item ensures improved website navigation by displaying a breadcrumb trail at the top of the page.
Weight - Select a weight to determine the order of the menu link in the Parent Item. Menu links with smaller weights are displayed before links with larger weights. Tip: easier to drag the links into position to change the order.

- URL path settings - a friendly URL is generated automatically if the tick box remains ticked.

- Revision information - if create new revision remains ticked, a new version of the basic page is saved each time after it is published. The versions are accessible from the revisions tab.

- Authoring information - The information of the author is recorded. After the basic page is saved, the "Authored on" field is updated.

- Publishing options - Click the tab Publishing options to finalise the publishing settings.
To publish - The published field is automatically ticked. Keep it tick to publish
To create a draft - untick published to save as a draft.

- Save - Click Save to update the basic page.
In-line images guide
In-line images refer to any image added to the body field via the WYSIWYG editor as opposed to a specific file upload field such as "Teaser image".
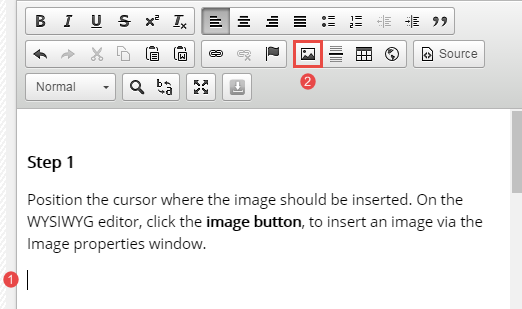
Step 1
- Position the cursor where the image should be inserted.
- On the WYSIWYG editor, click the image button.

Step 2
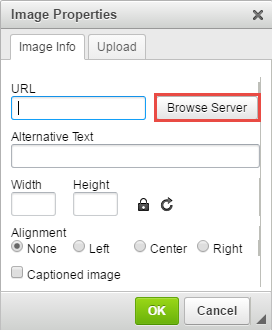
The image properties window displays. Click browse server to select an image.

Step 3
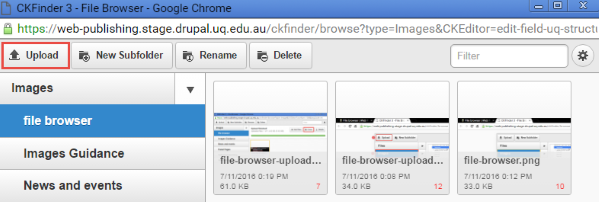
The file browser image folder displays. Select the image if it is already on the server (skip to Step 5), or click upload to upload a new image from your computer.

Step 4
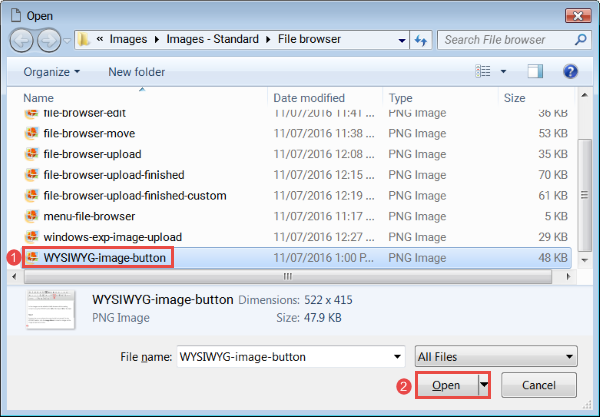
The window to your computer opens. Navigate to the location where the image is stored.
- Click on the image to select it
- Click open to upload the image.
- Mulitple images can be uploaded at one time. Select all images before clicking open.

Upload finished displays if the image is successfully uploaded.
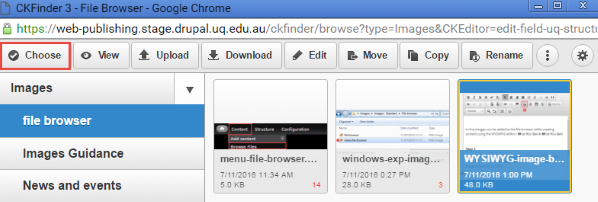
Step 5
Select the image by clicking on it. Click choose or double click the image to insert it in the WYSIWYG field.

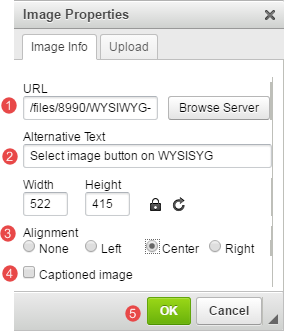
Step 6
The image properties window opens.
- Insert alternative text to describe the image for screen readers and search engines. This text doesn't display on the front-end, but is required for accessibility.
- Select the alignment of the image
- Select captioned image to display a caption below the image. The caption field will appear after OK is clicked.
- Click OK to save the image properties.

You are returned to the body field to complete the rest of the content.
Topic: Structured page
Structured page
Structured pages are similar to Basic pages, but are designed for long content that needs to be split up into sections or steps. The majority of general content pages on a site will be either Basic page or Structured pages.
Step 1
In the administration menu, go to Content > Add content > Structured page.

Step 2
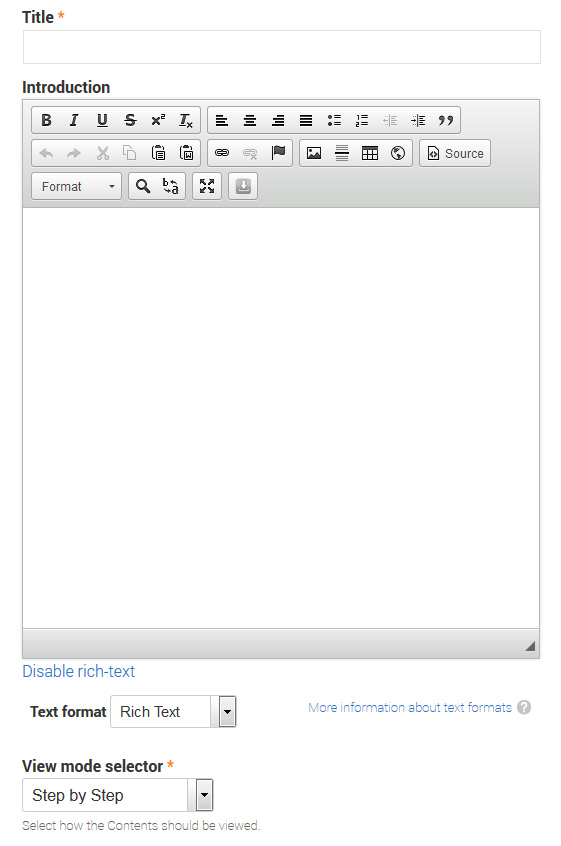
The edit screen displays.
- Title - The page title.
- Introduction - Displays above the structured content paragraphs.

- View mode selector - Determines how the structured content fields will display.
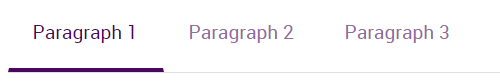
Tabs view
Each paragraph is a separate tab. Recommend 2-4 tabs maximum.
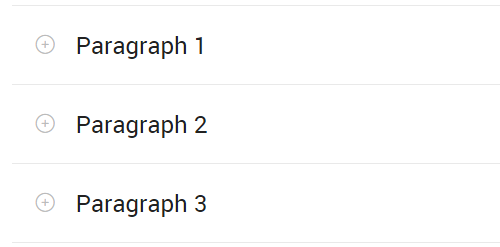
Accordion view
Each paragraph is a separate accordion toggle. All are collapsed by default, and only one is active at a time.
Step by step view
Each paragraph becomes a step in a process and behaves like a separate page. Index of steps is listed at the top of the page, and previous/next buttons display at the bottom.
Table of contents view
Each paragraph is displayed one below the other. A jump list to each paragraph displays at the top of the page.
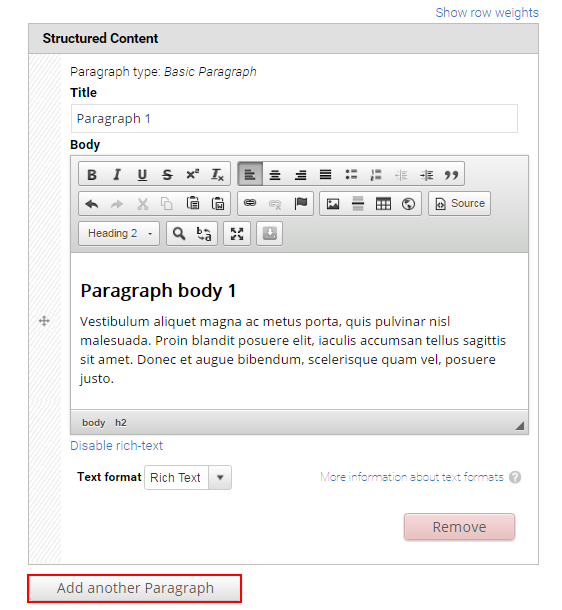
- Structured Content - Add a new paragraph for each section of content to be displayed using one of the view modes.

Each structured content paragraph contains a Title and Body field.

- Teaser image - Optional. Displays in card and teaser views. Advice on images.
- Hero image - Optional. Replaces the default page header with a hero banner header.

- Aside - Optional. Used for content that is tangentially related to the main page content, such reminders or contact details.

The Aside field displays.

- Related content - Optional. Allows other pages on the site to be referenced in a short list. The relationship is manually created, not inferred from any data such as tags.

The Related Content fields display.
Title - Optional. Heading to label the related pages. e.g. "Associated research", or "See also"
Related content - Reference to other pages on the site. Type the first few letters of a page title to look-up the desired page. Multiple related pages can be added.

- Tags - Click the dropdown arrow to select a tag from the list of vocabularies and their terms to categorise the content.

- Menu Settings - Tick provide a menu link to display the menu settings options. Adding a page to the menu ensures it will appear in the site map.

Enter the menu settings fields.
Menu Link Title - The menu link title is automatically populated from the page title. The menu link title can be edited.
Description - Content entered in the description field will be displayed when hovering the cursor over the menu link.
Parent Item - Selection of a parent item ensures improved website navigation by displaying a breadcrumb trail at the top of the page.
Weight - Select a weight to determine the order of the menu link in the Parent Item. Menu links with smaller weights are displayed before links with larger weights. Tip: easier to drag the links into position to change the order. Review
re-order menu links.

- URL path settings - a friendly URL is generated automatically if the tick box remains ticked.

- Revision Information - if create new revision remains ticked, a new version of the structured page is saved each time. The versions are accessible from the revisions tab.

- Authoring Information - The information of the author is recorded. After the structured page is saved, the "authored on field" is updated.

- Publishing Options - Click the tab Publishing options to finalise the publishing settings.
To publish - The published field is automatically ticked. Keep it tick to publish
To create a draft - untick published to save as a draft.

- Save - Click Save to update the structured page.
Topic: Person and team
Task: create a person (professional) & create a person (academic)
Person guide
The Person content type is used to display a biograph page, most commonly for staff. People can be grouped into Teams and listed in the Staff Directory.
People can be manually added on the site, or imported automatically from authorative central data.
Imported data must be updated at its source of origin to feed through to UQ Drupal.
Step 1
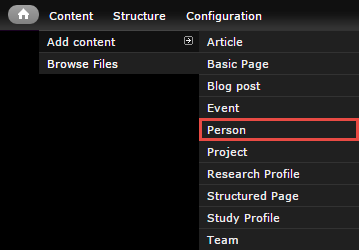
In the administration menu, go to Content > Add content > Person.

Step 2
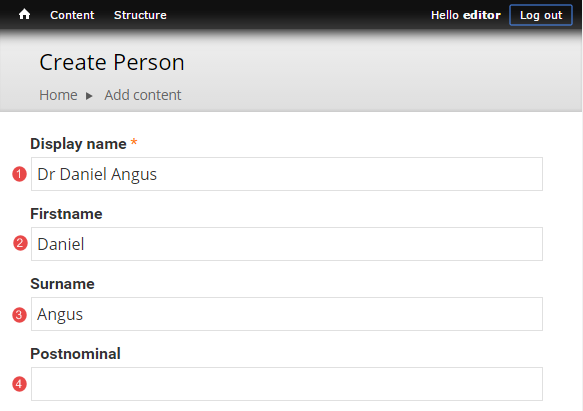
The edit screen displays.
- Display name - Full name and title as preferred for publication. e.g. Mr John Citizen
- Firstname - Used in the page url
- Surname - Used in the page url
- Postnominal

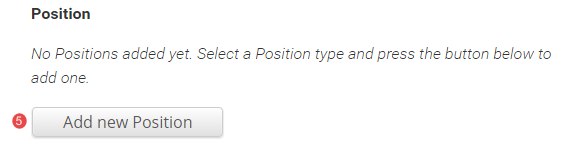
- Position - Paragraph containing multiple fields. A person can have multiple positions.

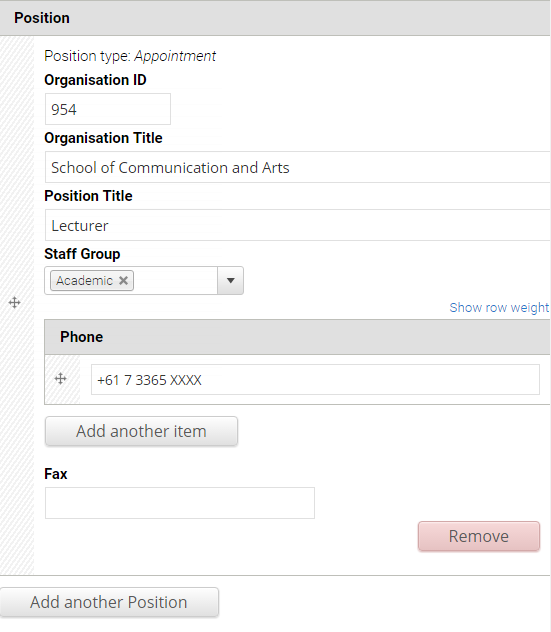
The Position fields display.
Organisation ID
Organisation Title
Position Title - Imported from Aurion.
Staff group - Optional. Groups staff by type for filtering in the Staff Directory
Phone
Fax - Imported from UQ Researchers

To add additional positions, click Add another Position.
- Email - Imported from the primary email field in Webprism.

- Areas of responsibility

- Biography - Imported from UQ Researchers.

- Photo - See profile picture guidance for advice. Imported from UQ Researchers for UQ staff.

- UQ Username

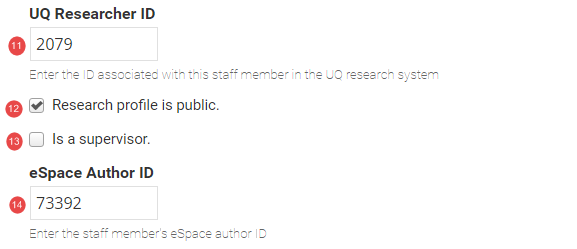
- UQ Researcher ID - Optional. Allows a link to the profile on UQ Researchers
- Research profile is public - If ticked, and a UQ Researcher ID is provided, the link to the profile will display on the Person page.
- Is a supervisor - If ticked, a paragraph is inserted in the page to provide a link to view current and completed supervisions on UQ Researchers.
- eSpace Author ID - Optional. If provided, an automated feed of publications for that author will display on the Person profile page.

- Research Area - select the research area that the researcher works in. The research areas are added as terms to the Research area vocabulary. A Site coordinator can add a term to a vocabulary. For further information about terms and vocabularies, review Taxonomy.

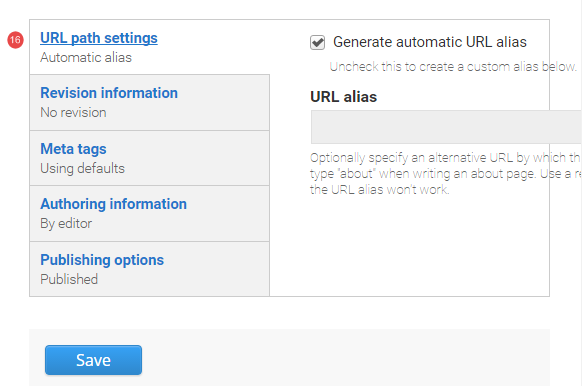
- URL path settings - a friendly URL is generated automatically if the tick box remains ticked.

- Revision Information - if create new revision remains ticked, a new version of the basic page is saved each time. The versions are accessible from the revisions tab.

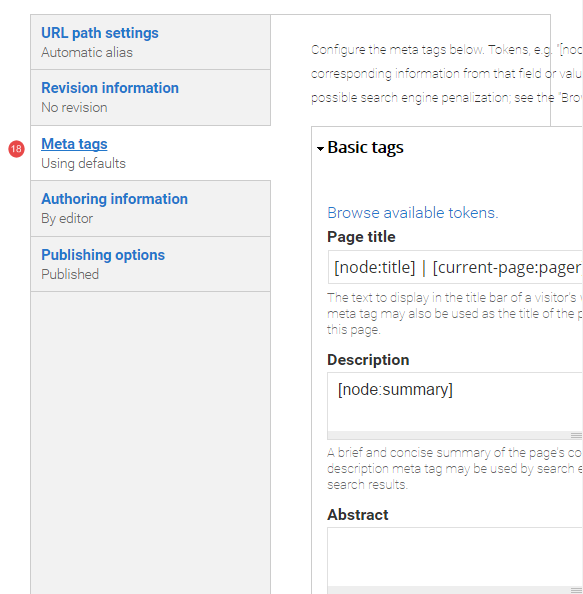
- Meta tags

- Authoring Information - The information of the author is recorded. After the basic page is saved, the "authored on field" is updated.

- Publishing Options - Click the tab Publishing options to finalise the publishing settings.
To publish - The published field is automatically ticked. Keep it tick to publish
To create a draft - untick published to save as a draft.

- Save - Click Save to update the person content type.
UQ Researcher & eSpace ID
Finding a UQ Researcher ID
- Go to http://researchers.uq.edu.au and search for the reseacher.
- The researcher's profile page displays. The UQ Researcher ID appears at the end of the URL:
https://researchers.uq.edu.au/researcher/{UQ Research ID}
Finding an eSpace author ID
- Go to http://espace.library.uq.edu.au and search for the author.
- A list of publications by that author displays.
- Click on the name of the author in one of the results to view results for specifically that author. The eSpace ID appears at the end of the URL:
http://espace.library.uq.edu.au/list/author_id/{eSpace ID}
The feed of publications from eSpace is cached on Drupal websites for 1 hour for performance reasons.
Task: create a team (professional) & create a team (academic)
Team guide
Teams are manually managed groups of people. They can be used to represent organisational structure, research teams, or any other ad-hoc grouping.
It is recommended to create people pages first, and then create the teams to assign them to.
Step 1
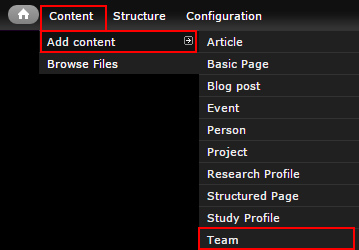
In the administration menu, go to Content > Add content > Team.

Step 2
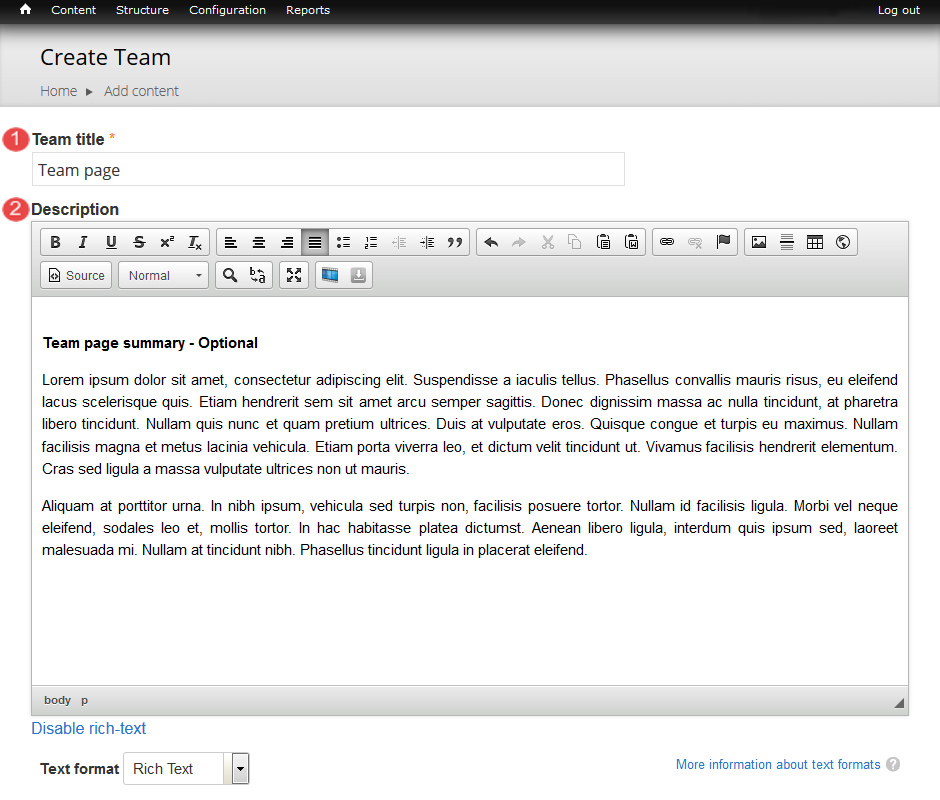
The edit screen displays.
- Title - Page title
- Description - Optional. Describe the team's role, purpose, etc.

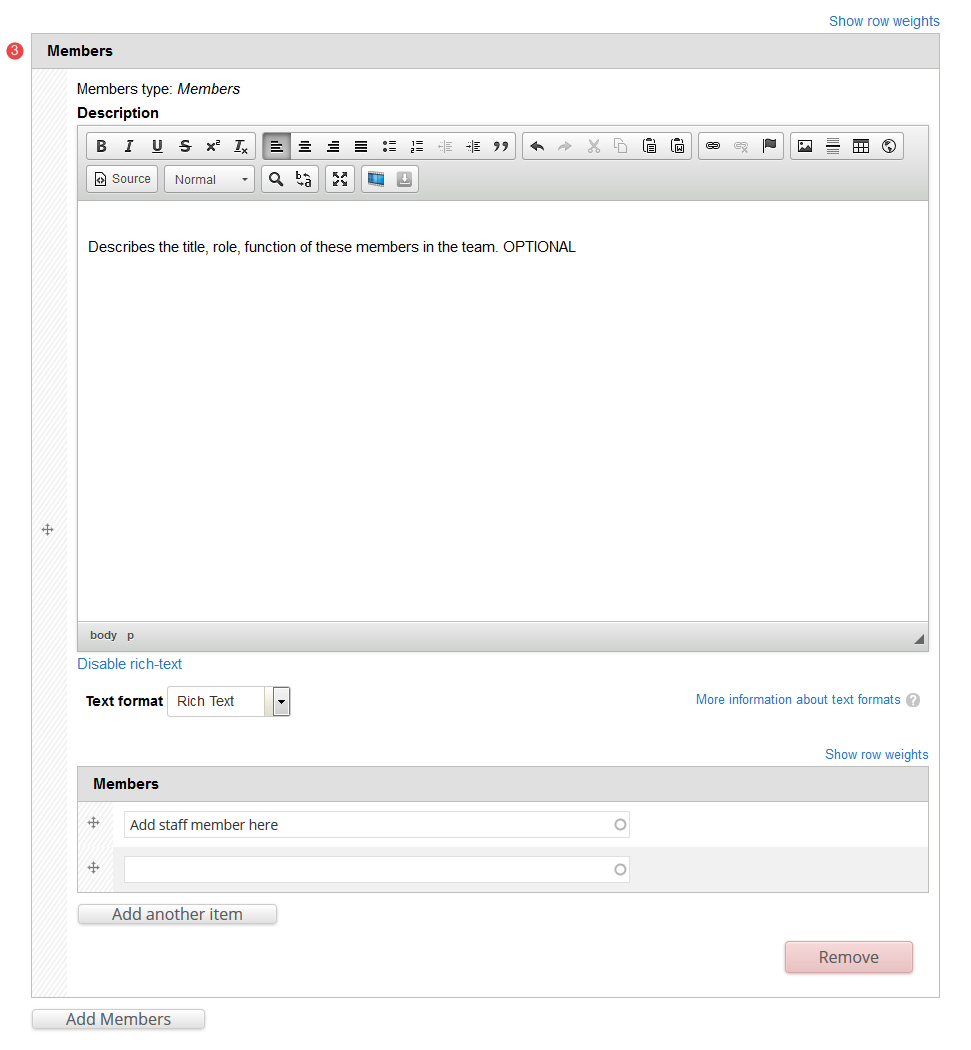
- Members - Multiple groups of people can be added to a team.
- Description - Optional. Describes the title, role, function of these members in the team.
- Members - Entity reference to each Person node. Order is set manually by dragging.

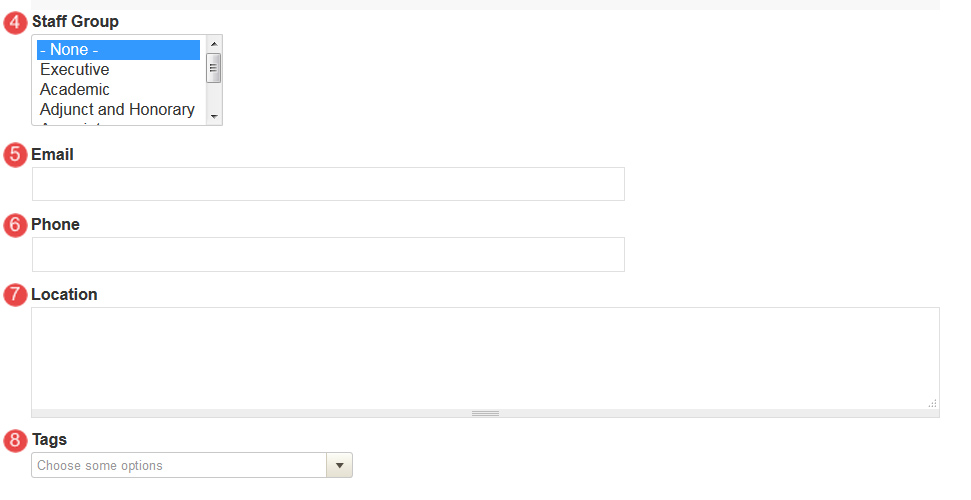
- Staff group - Optional. Categorise the Team to allow sorting/filtering on listing pages such as the Staff Directory.
- Email - Optional. General contact email for the team. e.g. team-name@org.uq.edu.au
- Phone - Optional. General team phone number.
- Location - Optional. Physical location of the team if they are accessible publicly.
- Tags - Click the dropdown arrow to select a tag from the list of vocabularies and their terms to categorise the content.

Topic: Event
Task: Event - with sessions & event - without session
Event guide
Events are comprised of 2 parts: the Event, and Sessions. Every event must have at least one Session, but they can have multiple Sessions.
For instance an all day event may have several lecture sessions and a workshop session.
Create an event
Step 1
In the administration menu, go to Content > Add content > Event.

Step 2
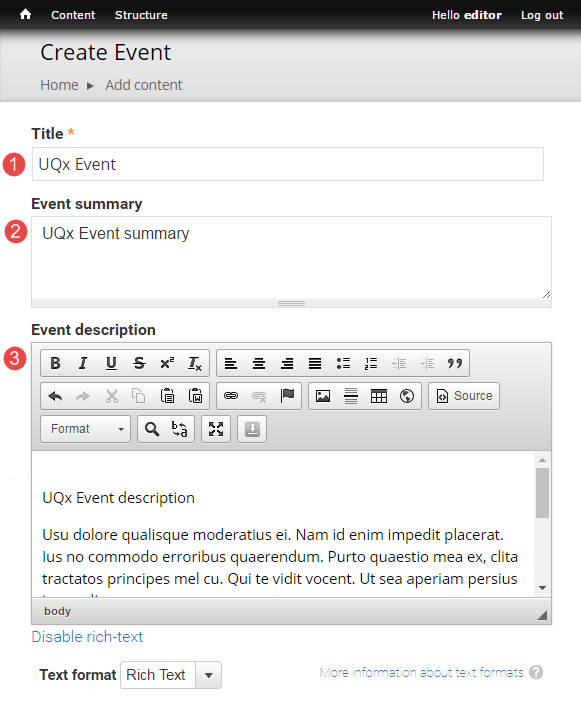
- Title
- Event Summary - Optional. Displays in teaser and card views where the event is referenced in a list. Doesn't appear on the page.
- Event Description

- Event type - Taxonomy term used for grouping events.

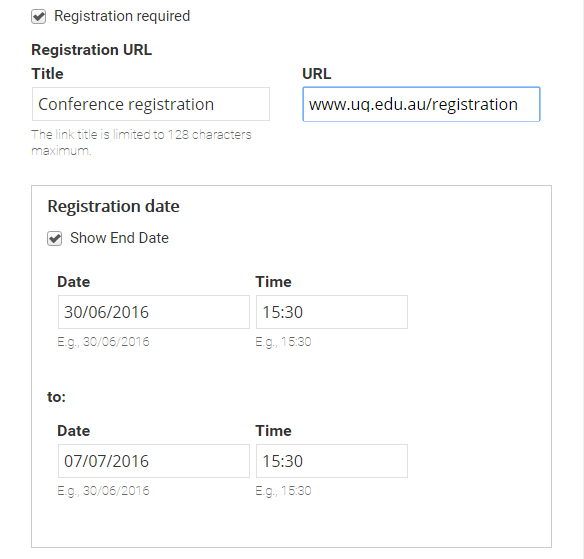
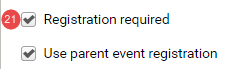
- Registration required - Tick if registration for the event is required. Additional registration fields will appear.
![]()
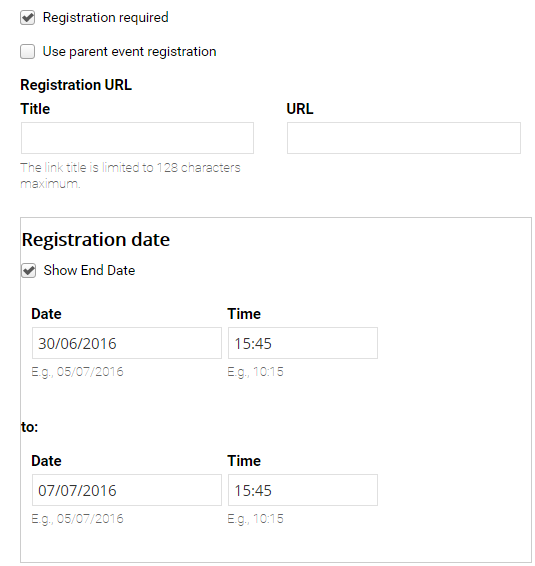
The registration fields display.
Registration URL - Label and url for the registration button.
Registration dates - The register button will only display between the start and end dates.

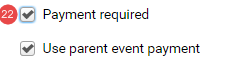
- Payment required - Tick if payment is required. Additional payment fields will appear.
![]()
The payment fields display.
Payment description - Recommend: costs, instructions for where/who to make the payment to.

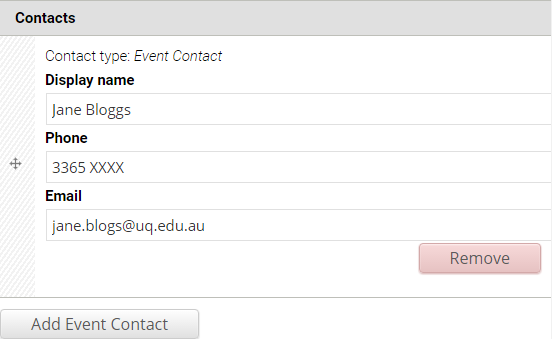
- Contacts - Optional. Provides event contact name and details. Multiple contacts can be added.

The contact fields display.

- Teaser image - Optional. Displays in card and teaser views. Advice on images.
- Hero image - Optional. Replaces the default page header with a hero banner header.

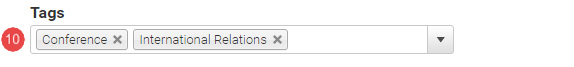
- Tags - Optional. Tag events to filter list of events on other pages. See tagging.

- Add sessions to complete the event.
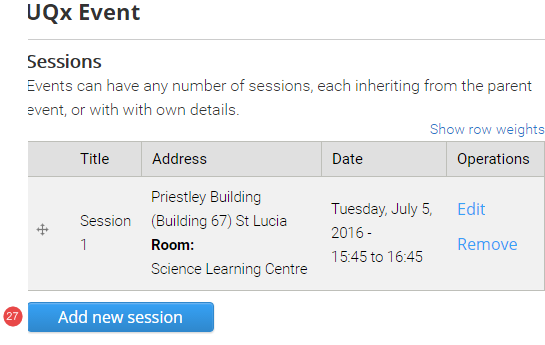
Add sessions
- Click Add new session to display the session detail fields.

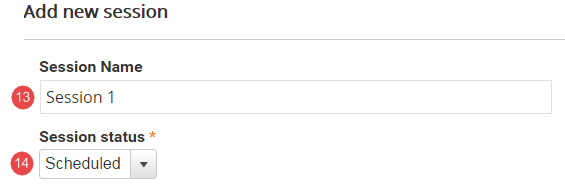
The session detail fields display.
- Enter the Session name
- Session status - The status defaults to scheduled. If a session is cancelled, the status can be updated to cancelled

15. Tick the box to display the field to complete a Session status message to the event.
![]()
The status field displays.

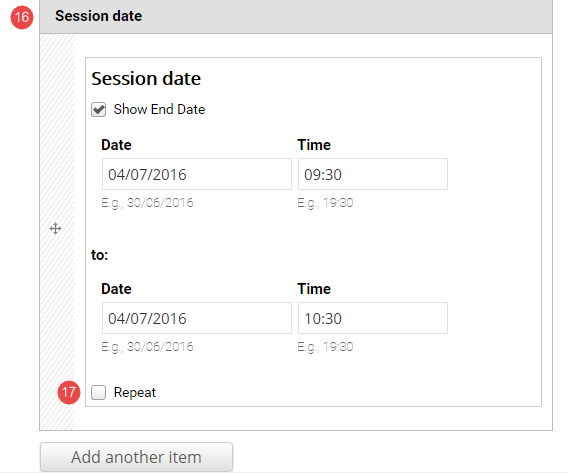
- Session date - Enter the start and end date and times.
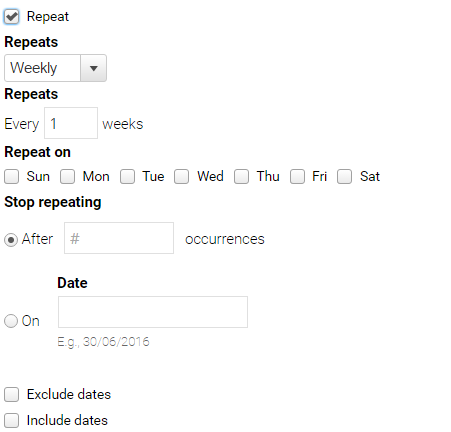
- Tick repeat sessions if additional sessions follow a pattern.

The repeat options display. Select if applicable

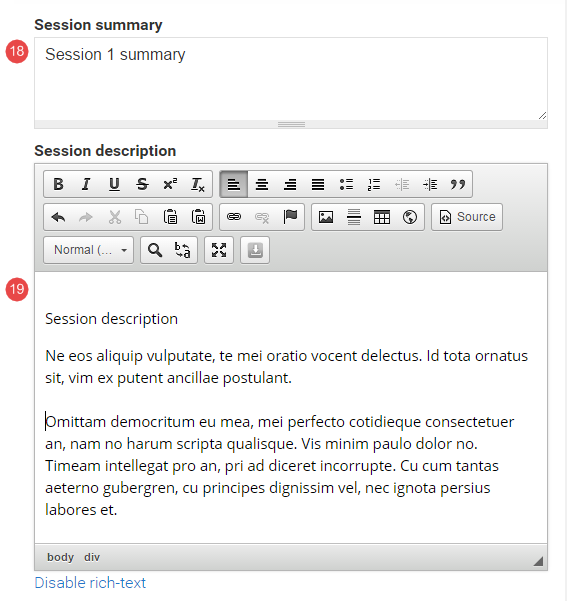
- Session summary - Displays in teaser views where a link to the session is displayed in a list.
- Session description - Displays below the event description on the session page.

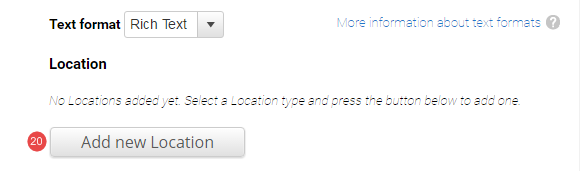
- Click Add new location for the session.

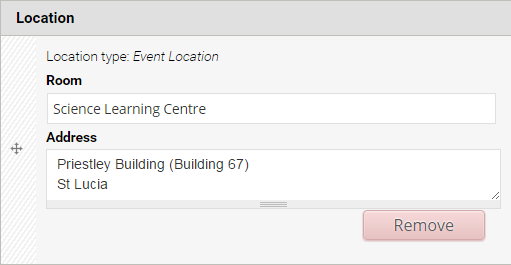
Location fields display. Enter the location details

- If registration is required, tick the registration required box.

The option to use the parent registration details is automatically selected. If however, this is unticked, additional fields to provide specific registration details for the session are provided.

- If payment is required, tick the payment required box.

The option to use the parent payment details is automatically selected. If however, this is unticked, additional fields to provide specific payment details for the session are provided.

- If required, add a Teaser image for the session.

- Select tags to categorise the session.

- To publish the session, tick published.

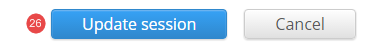
- To save the session, click Update session.

- The saved session is added to a table. Click Add new session to add additional sessions to the event.

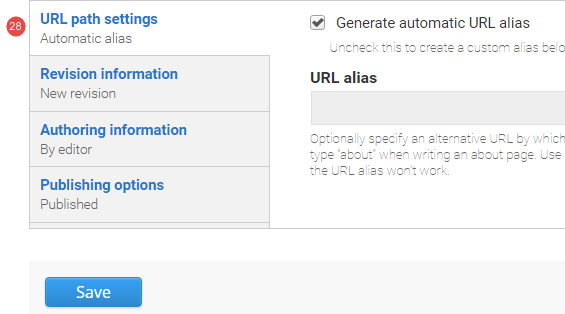
- URL path settings - a friendly URL is generated automatically if the tick box remains ticked.

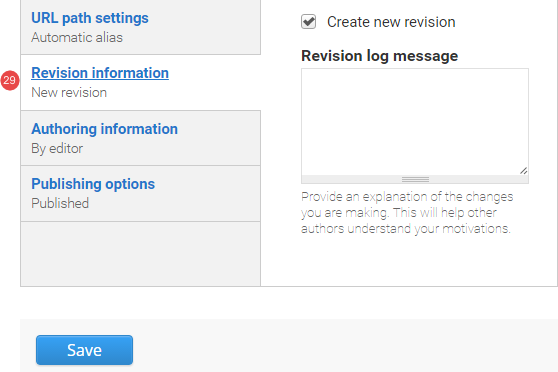
- Revision Information - if create new revision remains ticked, a new version of the article is saved each time. The versions are accessible from the revisions tab.

- Authoring Information - The information of the author is recorded. After the article is saved, the "authored on field" is updated.

- Publishing Options - Click the tab Publishing options to finalise the publishing settings.
To publish - The published field is automatically ticked. Keep it ticked to publish
To create a draft - untick published to save as a draft.

- Save - Click Save to update the article.
Task: Promote event in a card grid
Card grid (node reference) guide
For the node reference paragraph type, the system provides a drop-down from which the published content can be selected. When the node is selected, the title, teaser image and URL from the node (content type) are displayed using the card.
The content types such as basic pages are nodes. Each node has a unique identifier called a node reference.
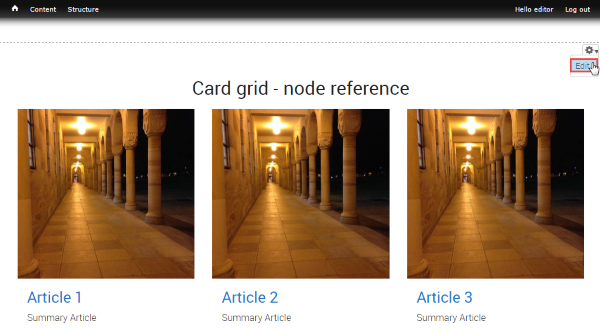
Step 1
Using the mouse, hover the pointer over the right-hand corner of the card grid component to activate the field and display the Edit cog (![]() ). Click the icon to display the menu.
). Click the icon to display the menu.

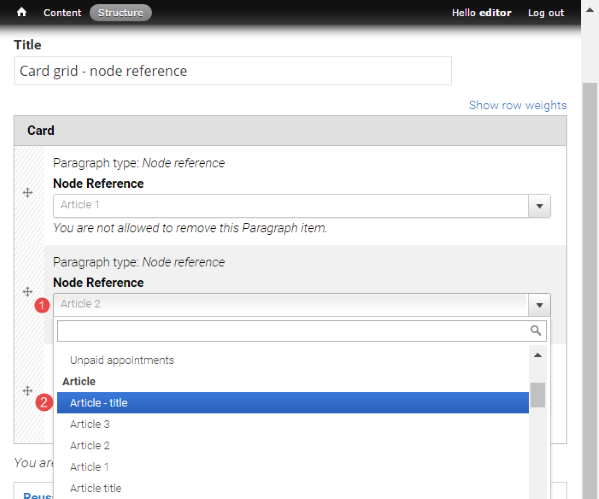
Step 2
The menu displays. Select Edit to open the configuration form for the card grid, scroll to the card to be edited and edit the node reference by
- clicking the drop-down
- scroll to the node and click the not to select it

- Click Save to save the configured card grid (column card) and return to the panel page.