2. Components
- Components provide specific layout and functionality for displaying content on a panel page.
- Components are inserted in the panes of panel pages which are landing pages or entry pages within a website.
- Panel pages are suitable for:
- broad and shallow overview
- providing links to further detail captured in the content types such as basic pages, structured pages and articles amongst others.
4. Task 2.2 - rich text component
Essential guide
It is recommended that you read the essential guide prior to completing the task.
Rich text
Step 1
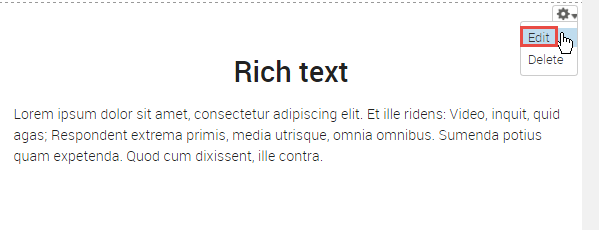
Hover the mouse pointer over the right-hand corner of the Rich Text pane to display the Edit cog (![]() ). Click the icon to display the menu and click Edit to open the Rich Text form.
). Click the icon to display the menu and click Edit to open the Rich Text form.

Step 2
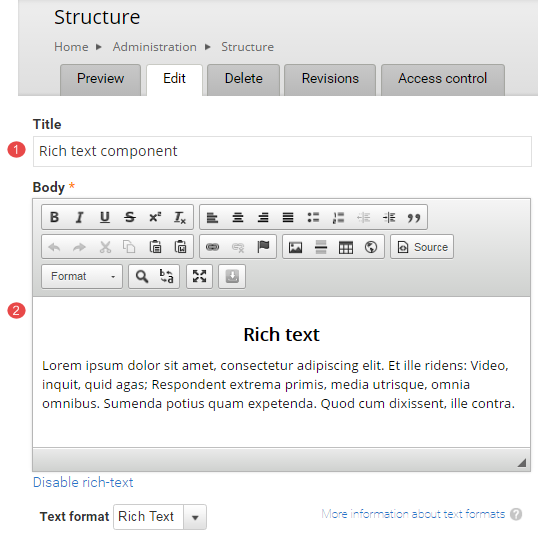
The configuration form for the rich text component displays.
- Title - do not edit the title of the component.
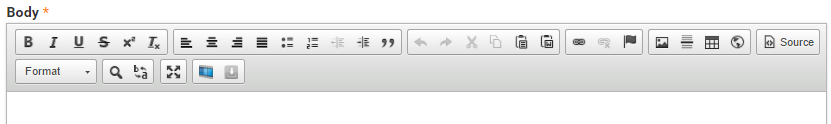
- Body - edit to update the content.

- Click Save to accept the changes

WYSIWYG editor
If you can use Microsoft Word, you can edit a webpage.
WYSIWYG editor - What You See Is What You Get
You can style the text and add rich media to your document in real time by using the editor toolbar buttons and dialog windows. You do not need to work with HTML code directly.
The WYSIWYG ribbon appears at the top of the authoring interface for Rich Text fields.
![]() left align
left align
![]() centre align
centre align
![]() right align
right align
![]() justified
justified
![]() bulleted list
bulleted list
- Unordered list item 1
- Unordered list item 2
- nested list item 1
- nested list item 2
- Unordered list item 3
![]() numbered list
numbered list
- Ordered list item 1
- Ordered list item 2
- nested list item 1
- nested list item 2
- Ordered list item 3
![]() increase indent
increase indent
![]() decrease indent
decrease indent
![]() blockquote
blockquote
![]() undo
undo
![]() redo
redo
![]() cut
cut
![]() copy
copy
![]() paste
paste
![]() paste from word
paste from word
![]() link - opens link dialog box
link - opens link dialog box
![]() anchor - use to create an anchor point within the text and link to it using link (chain icon)
anchor - use to create an anchor point within the text and link to it using link (chain icon)
![]() image - opens image dialog box
image - opens image dialog box
![]() horizontal rule:
horizontal rule:
![]() Table icon - opens table dialog box
Table icon - opens table dialog box
![]() iFrame icon - opens iframe dialog box - for setting display properties of third party embeds
iFrame icon - opens iframe dialog box - for setting display properties of third party embeds
![]() Source - view source code behind display
Source - view source code behind display
![]() Text styling
Text styling
Normal - body text
AddressFormatted
H2 - heading 2
H3 - heading 3
H4 - heading 4
H5 - heading 5
H6 - heading 6
Task instructions
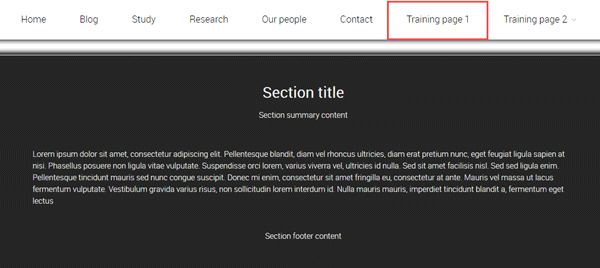
- From the main menu of your training website go to
Training page 1.

Follow the numbered actions below before saving the changes.
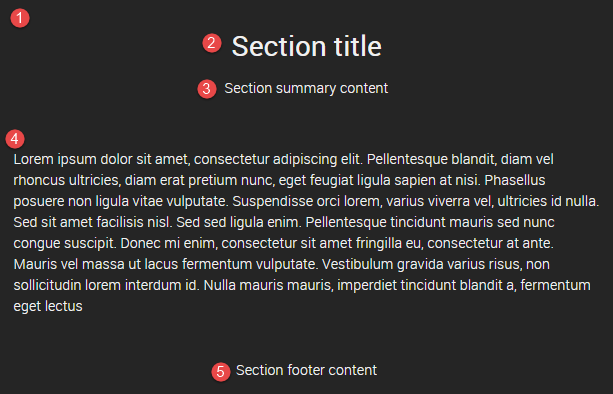
1. Review the rich text component titled Section title. The numbered items refer to content in the following fields:
- background image field of the section pane style
- section title field of the section pane style
- summary content field of the section pane style
- body field of the rich-text component
- footer content field of the section pane style

2. Edit the rich text component. Refer to the Rich text guide, if required.
Consider which of the fields listed above (1-5) are available for you to edit?
3. Replace the text in the body field (4) of the rich text component with the shaded text that follows:
Edited component body field - Your education is the best investment you will ever make. Being aware of the financial aspects of university will help you be better prepared for your new life.

4. Save the changes to the rich text component
Checklist: UQ Drupal Fundamentals
Avoid using Microsoft Edge or Internet Explorer for Drupal training.
