2. Components
- Components provide specific layout and functionality for displaying content on a panel page.
- Components are inserted in the panes of panel pages which are landing pages or entry pages within a website.
- Panel pages are suitable for:
- broad and shallow overview
- providing links to further detail captured in the content types such as basic pages, structured pages and articles amongst others.
2. Task 2.1 - hero banner component
Essential guides
It is recommended that you read the essential guides prior to completing the task.
Edit a Hero banner
Step 1
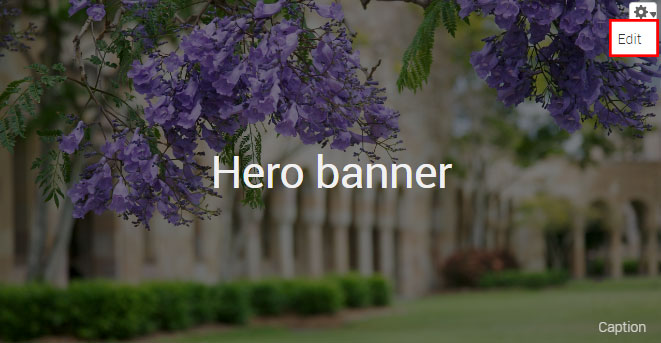
Hover the mouse pointer over the right-hand corner of the hero banner pane to display the Edit cog (![]() ). Click the icon to display the menu and click Edit to open.
). Click the icon to display the menu and click Edit to open.

Step 2
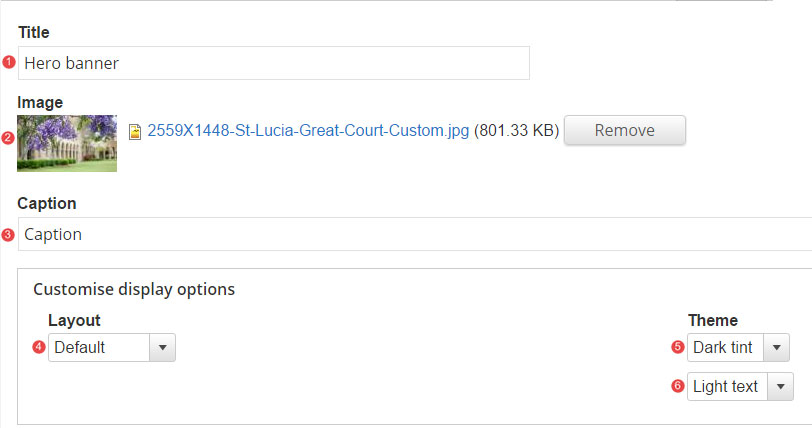
The configuration form for the hero banner component displays.
- Title - the title of the home page can contain a message. Words on hero banners on other panel pages should be minimised to one single words where possible.
- Image - the minimum image dimensions should be 2560px X 560px.
- Caption - for the purposes of attributing the image as per the copyright of the image.
- Layout - select between the default and thin banner
- Theme (tint) - choose between none, dark or light tint to overlay the image.
- Text - depending on the selected tint, choose the text light or dark to ensure sufficient contrast between the text and image to improve legibility.

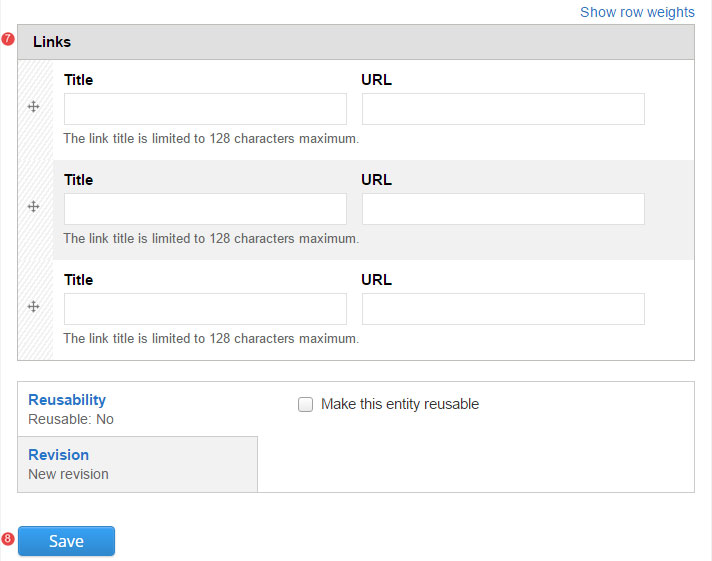
- Links - insert relative path links when linking to content on the site. If required, select between 1, 2 or 3 links.
- Save the changes.

Hero images and banners guide
Recommended image dimensions: 2560px wide by 560px high
Best practice
- Apply a dark tint to ensure the white text stands out with enough contrast. Dark tint does not need to be a part of the actual image. It is an option when creating the hero banner component.
- Recommended image size should be adhered to. This will remove the possibility of the image being stretched, which will result in a poor image appearance.
- If possible, choose an image which is free of other distractions, where the person/object or theme is the focal point.

Avoid these mistakes
Too much text
- Banners should contain a short message that is quick and easy to read. Users are more likely to read the text if your messages are short and succinct.

Busy imagery
- Avoid using banner images that are overly bright, which diminishes the ability of the copy to stand out sufficiently.
- Avoid using images which have very busy imagery, which may detract further from the banners messaging.

Too small images
- Images smaller than recommended dimensions will be stretched to fill the space, which will result in a poor image quality.

Image sources, conditions of use and attribution
Conditions and attribution
It is your responsibility to understand and comply with any conditions of use associated with images on your website. Ideally, attribution appears as a caption under an image or if this is not practical, at the end of the page.
It is recommended that you avoid:
- original works which do not permit modification as the image in UQ Drupal may display differently on different devices or in a featured view
- photos of people where there is not permission to use their image.
UQ image sources
- UQ Images (uq login required)
- local school or faculty storage drives
- Google search 'UQ' plus your keywords or search UQ news to see if your School or Faculty already has images on your topic. If in doubt check with the owning organisational unit as to whether you can use it.
- eSpace advanced search using display type 'image'.
Externally sourced images
Stock images should be avoided as they detract from the authenticity of your messages. However, you can purchase stock images from sites such as iStock or Shutterstock. It's possible that there is a stock image account in use in your local marketing and communications unit.
Wikimedia commons
Wikimedia commons is the largest single repository of media which can be reused without charge on the web with over 27 million files. Wikimedia offers images of art, antiquities, historical events, places, buildings and nature. The image must be pubilc domain or creative commons licensed for you to use it. It is recommended that you cite the image using the Wikimedia format which includes a name or short title, the name of the photographer or artist if available, via Wikimedia Commons, and the legal status (expressed as public domain or CC2.0, 3.0 etc).
Examples:
The Young Student by Ozias Leduc, via Wikimedia Commons, Public Domain.
High magnification micrograph of a liver with cirrhosis. Trichrome stain. Nephron via Wikimedia Commons CC 3.0
Task instructions
- From the main menu of your training website go to
Training page 1and edit the Hero banner component.

Follow the numbered actions below before saving the changes.
1. Title field
Replace the current title with your chosen title.

2. Image field
Select an image from the downloaded training files with a width of at least 2560px.
When selecting an image ensure that you have given consideration to the size guidelines in the Hero images and banners guide

3. Caption field
Insert the text: Photo by Name Surname

4. Layout field
Select the option: Thin banner

5. Theme field
Select the theme that best suits your selected image.

6. Save the changes to the hero component
Checklist: UQ Drupal Fundamentals
Avoid using Microsoft Edge or Internet Explorer for Drupal training.
