4. Structured page
The structured page, along with the basic page will form the majority of general content pages on your site. The structured page offers a few multiple view display options. It is suitable for
- a single topic
- content that may exceed 2 A4 pages
- content that can be logically separated into sections and displayed in one of the following ways, some of which allow content to be hidden until expanded:
- tabs

- accordion

- step by step or

- table of contents

- tabs
2. Task - structured page
Essential guide
It is recommended that you read the essential guide prior to completing the task.
Structured page
Structured pages are similar to Basic pages, but are designed for long content that needs to be split up into sections or steps. The majority of general content pages on a site will be either Basic page or Structured pages.
Step 1
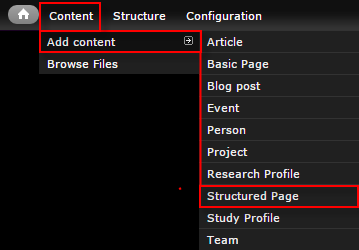
In the administration menu, go to Content > Add content > Structured page.

Step 2
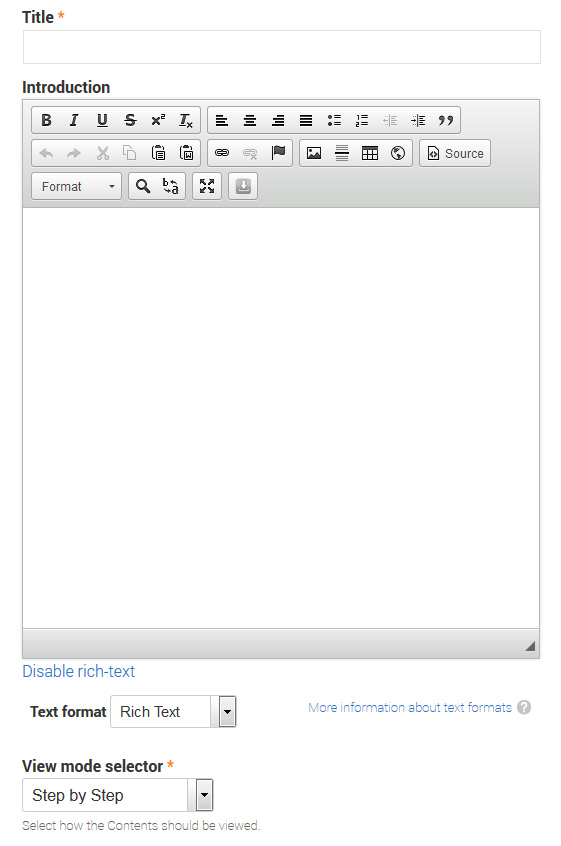
The edit screen displays.
- Title - The page title.
- Introduction - Displays above the structured content paragraphs.

- View mode selector - Determines how the structured content fields will display.
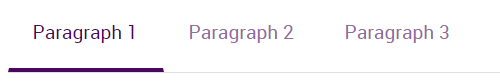
Tabs view
Each paragraph is a separate tab. Recommend 2-4 tabs maximum.
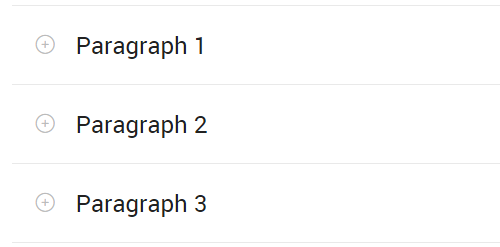
Accordion view
Each paragraph is a separate accordion toggle. All are collapsed by default, and only one is active at a time.
Step by step view
Each paragraph becomes a step in a process and behaves like a separate page. Index of steps is listed at the top of the page, and previous/next buttons display at the bottom.
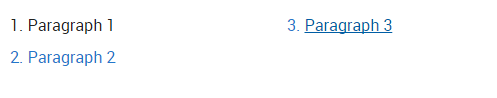
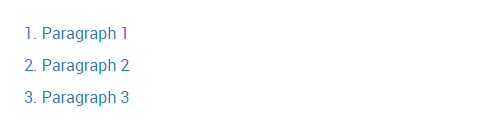
Table of contents view
Each paragraph is displayed one below the other. A jump list to each paragraph displays at the top of the page.
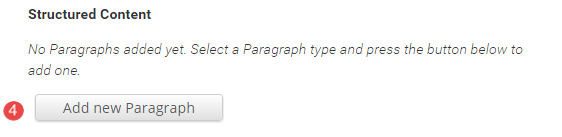
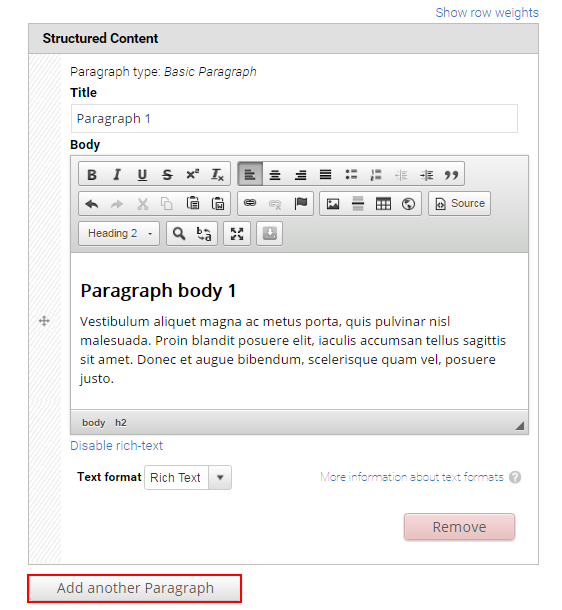
- Structured Content - Add a new paragraph for each section of content to be displayed using one of the view modes.

Each structured content paragraph contains a Title and Body field.

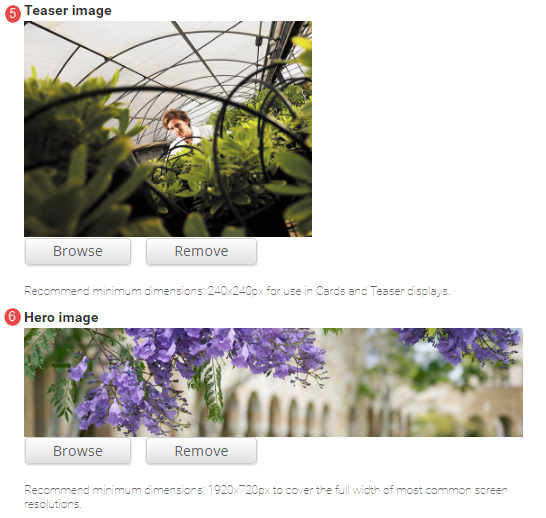
- Teaser image - Optional. Displays in card and teaser views. Advice on images.
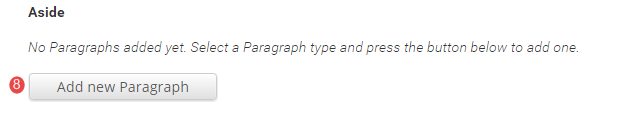
- Hero image - Optional. Replaces the default page header with a hero banner header.

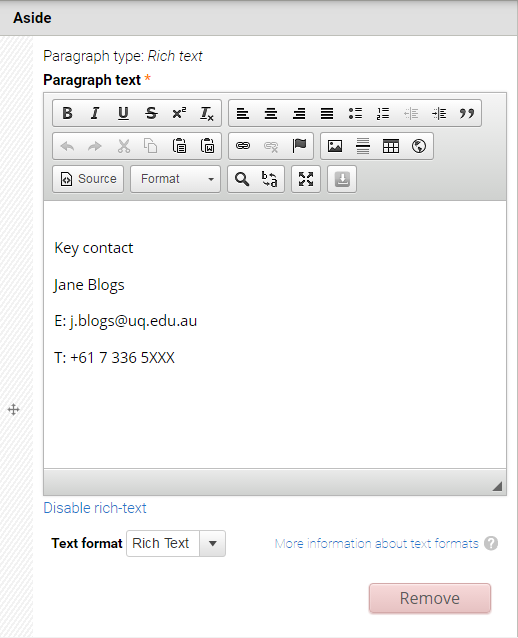
- Aside - Optional. Used for content that is tangentially related to the main page content, such reminders or contact details.

The Aside field displays.

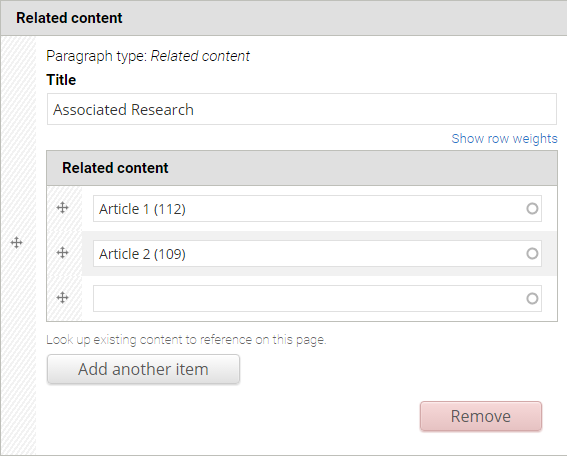
- Related content - Optional. Allows other pages on the site to be referenced in a short list. The relationship is manually created, not inferred from any data such as tags.

The Related Content fields display.
Title - Optional. Heading to label the related pages. e.g. "Associated research", or "See also"
Related content - Reference to other pages on the site. Type the first few letters of a page title to look-up the desired page. Multiple related pages can be added.

- Tags - Click the dropdown arrow to select a tag from the list of vocabularies and their terms to categorise the content.

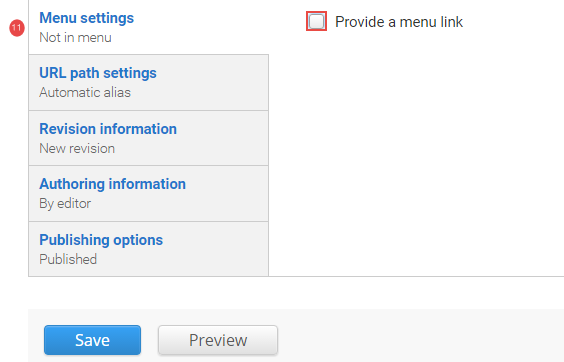
- Menu Settings - Tick provide a menu link to display the menu settings options. Adding a page to the menu ensures it will appear in the site map.

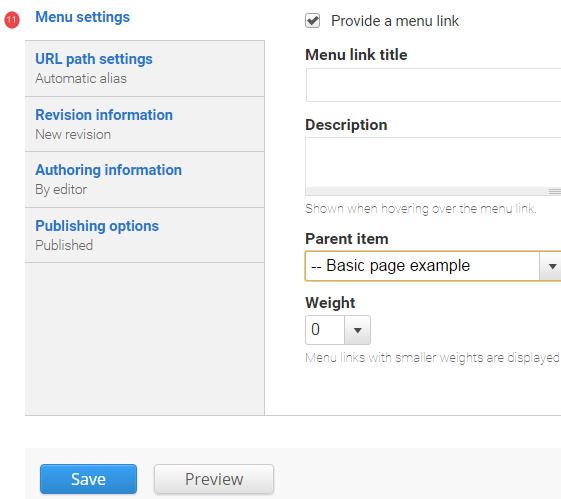
Enter the menu settings fields.
Menu Link Title - The menu link title is automatically populated from the page title. The menu link title can be edited.
Description - Content entered in the description field will be displayed when hovering the cursor over the menu link.
Parent Item - Selection of a parent item ensures improved website navigation by displaying a breadcrumb trail at the top of the page.
Weight - Select a weight to determine the order of the menu link in the Parent Item. Menu links with smaller weights are displayed before links with larger weights. Tip: easier to drag the links into position to change the order. Review
re-order menu links.

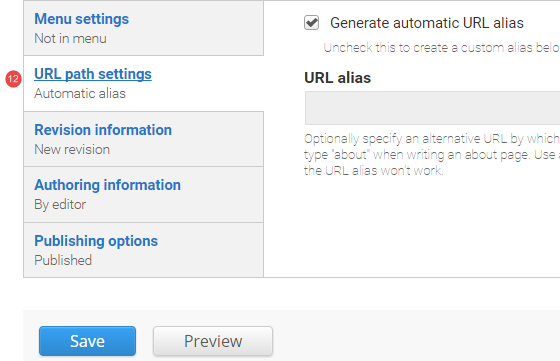
- URL path settings - a friendly URL is generated automatically if the tick box remains ticked.

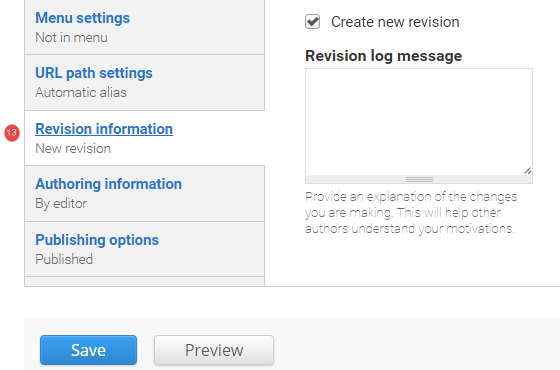
- Revision Information - if create new revision remains ticked, a new version of the structured page is saved each time. The versions are accessible from the revisions tab.

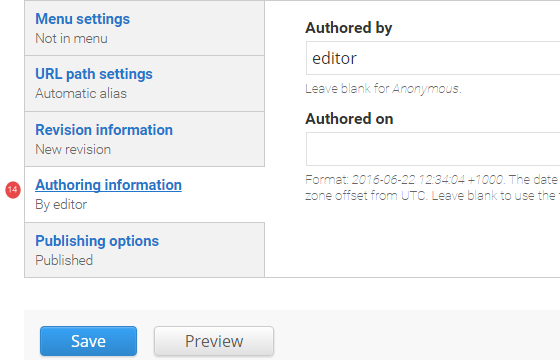
- Authoring Information - The information of the author is recorded. After the structured page is saved, the "authored on field" is updated.

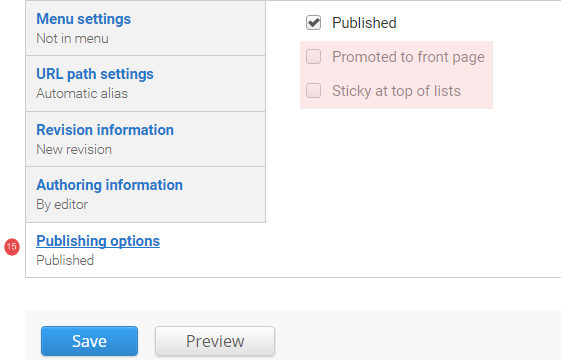
- Publishing Options - Click the tab Publishing options to finalise the publishing settings.
To publish - The published field is automatically ticked. Keep it tick to publish
To create a draft - untick published to save as a draft.

- Save - Click Save to update the structured page.
Task instructions
Create a structured page and follow the numbered actions below to populate the fields before publishing.
You can save your unpublished structured page at any time by clicking Save.
1. Title field
Insert the title: Website planning

2. Summary field
Insert the summary text: User-centred design is paramount.

3. Introduction field
Copy the shaded text and paste it in the introduction field.
One of the crucial steps in developing a website is the planning stage. Planning is important for supporting a user-centred design. When developing your website information architecture, a user-centred approach should be undertaken to ensure that your website is straightforward and efficient for the user to navigate.User-centred design requires an understanding of the target audience, their needs and their way of thinking about the content captured in the website.

4. View mode selector
Select the option: Table of contents

5. Structured Content
Add 3 paragraphs and populate them with the shaded text as follows:

Paragraph 1
Title field
Insert the title: Target audience
Body field
Copy the shaded text and paste it in the body field.
age
geographical location
demographics
interests
Paragraph 2
Title field
Insert the title: Audience requirements
Body field
Copy the shaded text and paste it in the body field.
User-centered design is of paramount importance. When developing a new website or re-developing an existing website, users' needs rather than organisational structure should be central to the design. The following questions will help to focus on user needs:
How will they be looking for the information?
What will they want to do on the website?
If developing a website, which pages are most in demand?
The following steps can help to answer these questions:
Consult with representatives of your various user groups using the following methods to help determine their information needs. These may be staff, current students, research partners, prospective students, alumni or any group who will use your site.
surveys
interviews
focus groups
feedback
Make use of website traffic statistics, which can help identify what information is in demand. Web Services can set up services such as Google Analytics to capture web statistics.
Paragraph 3
Title field
Insert the title: Information architecture
Body field
Copy the shaded text and paste it in the body field.
When developing your website information architecture a user-centred approach should be undertaken to ensure that your website is straightforward and efficient for the user to navigate. A website that is easy for the user to navigate, straightforward and intuitive to use will give a good user experience. If your website is difficult to use will increase your bounce rate.
If you are migrating your website content from another website, review current Information Architecture, i.e. navigation and develop accordingly.
Navigation questions
How does the site look?
Is it easy to navigate around?
Is information easy to find?
6. Images
- Teaser image - do not upload a teaser image
- Hero image - do not upload a teaser image
7. Aside
Do not add an aside
8. Related content
Select Accessibility in practice for related content

9. Tag field
Select the tag sample structured page, from the drop-down list

10. Menu settings
Select the parent item Training page 1

11. Publishing options
Publish the structured page
Checklist: UQ Drupal Fundamentals
Avoid using Microsoft Edge or Internet Explorer for Drupal training.
