3. Basic page
The basic page, along with the structured page will form the majority of general content pages on your site. The basic page offers the simplest type of page and is suitable for:
- a single topic
- content that can be displayed to the user in a single view.
3. Review: format content
Compare your basic page with the following:
- Published basic page
- Component display on Training page 2 - view: vertical content list:teaser
Published basic page
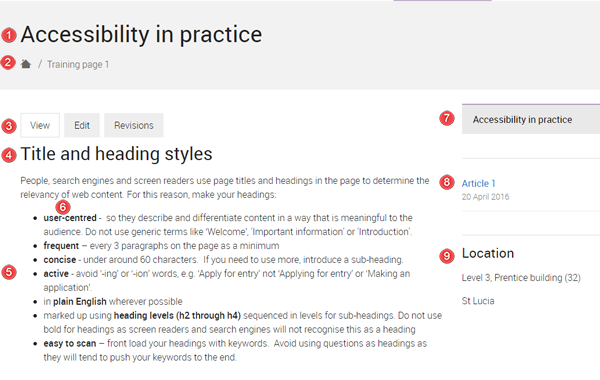
The numbered information that follows refers to the image below.
- The page title is styled as heading 1 (H1) and the headings in the body field can range from H2 to H6.
- Breadcrumb - the breadcrumb appears because the menu link was added to the basic page via the Menu options when creating the basic page.
- Page tabs
- View - displays the published page
- Edit - editable version of the page.
- Revisions - list of saved versions of the page at different times.
- Heading Elements - H1 is the most important level and H6 the least.
Since the page title is heading 1, the next heading in the sequence is heading 2 which is the expected heading style for "Title and heading style".
If there was another heading on the same level as "Title and heading style", it would also be a heading 2.
Sub-heading for "Title and heading style" would be heading 3.
The heading elements enable the structuring of content and thus allows the user as well as web crawlers to identify the relative importance of content on the web page.
Benefit of headings is that it enables the user to easily scan the content to determine whether the information is relevant and important to them. - List - The list describing how to write title headings should be an unordered list since it does not reflect a sequence of steps.
If you have a list of items, use list formatting to ensure that it is easy to read or scan.
Use bullets for an unordered list and a numbered list if there is a sequence to the steps. For more guidance, see Bullet points and lists in the OMC written style guide filtered to lists. - Emphasise text - The relevant words in the list have been emphasised by making it bold to stand out and improve scanning of the content.
- Menu links to sibling and children pages.
- Related content - hyperlinks to internal content.
- Aside - Secondary but related to the main content. Heading styles should start at heading 3.

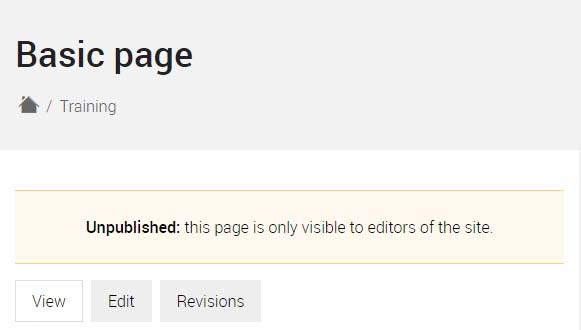
If you have not yet published the page , the following message will appear below the breadcrumb.
Unpublished - The draft content is not published to the website and is not visible to visitors to the site unless they are an editor.

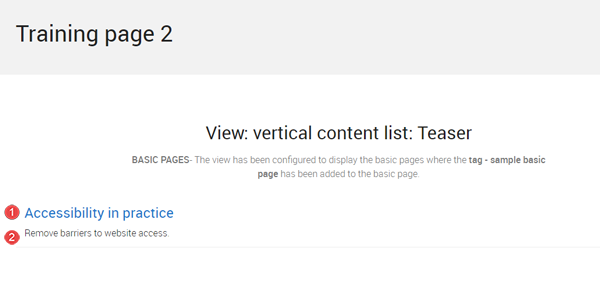
Component display on Training page 2- view: vertical content list: teaser
Purpose: to show you what happens if you tag your content. This view has been configured to display the teasers of basic pages where the tag - sample basic page has been added.
If you add a teaser image to your basic page, the teaser image will be displayed along with the hyperlinked title and summary for your basic page.
The teaser for the basic page, Accessibility in Practice displays in the vertical content list: teaser view because you added the Tag sample basic page was added. The teaser displays the following fields:
- hyperlinked title to the basic page
- summary of the basic page
- teaser image - not included for the Accessibility in Practice page.

Checklist: UQ Drupal Fundamentals
Avoid using Microsoft Edge or Internet Explorer for Drupal training.
