3. Basic page
The basic page, along with the structured page will form the majority of general content pages on your site. The basic page offers the simplest type of page and is suitable for:
- a single topic
- content that can be displayed to the user in a single view.
4. Task 3.2 - insert links
Essential guides
It is recommended that you view the video and information on Links prior to completing the task.
Demonstration video: Screen reader reading link text
The following video demonstrates the use of a screen reader when the user tabs from link to link. Can you imagine the user experience if the link text was "click here " rather than meaningful text that informs the user of the nature of the link.
Basic page guide
Basic pages are the simplest and most common type of page. The majority of general content pages on a site will be either Basic page or Structured pages.
Step 1
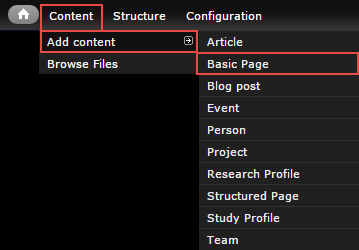
In the administration menu, go to Content > Add content > Basic page.

Step 2
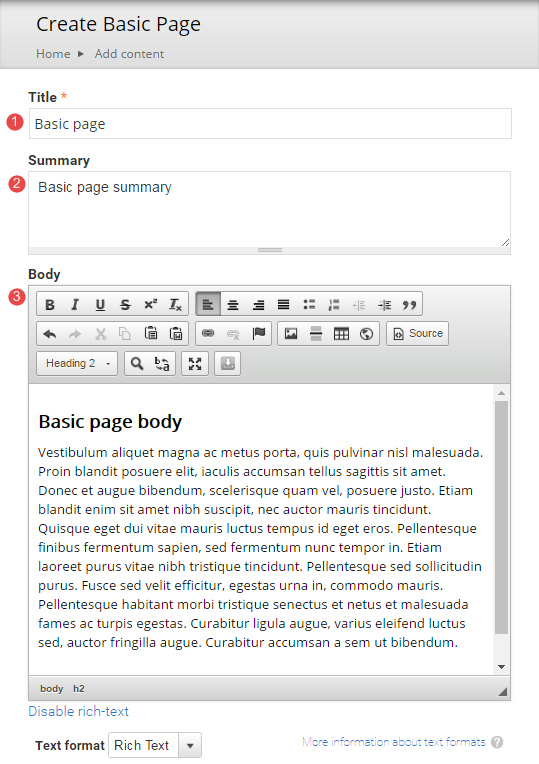
The edit screen displays.
- Title - Page title
- Summary - Optional. Displays in teaser and card views where the page is referenced in a list. Doesn't appear on the page.
- Body - Content of the page

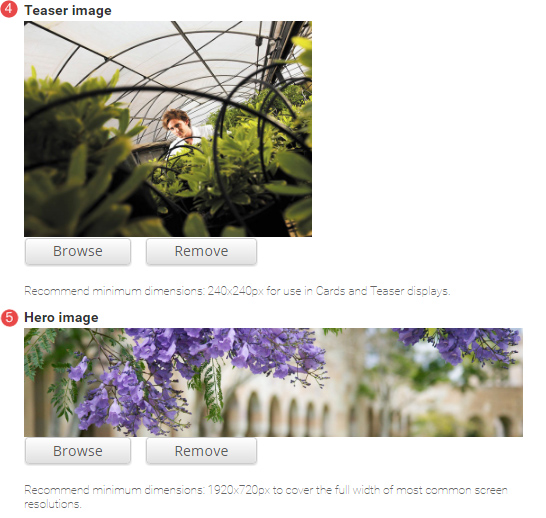
- Teaser image - Optional. Displays in card and teaser views. Advice on images.
- Hero image - Optional. Replaces the default page header with a hero banner header.

- Aside - Optional. Used for content that is tangentially related to the Body content, such reminders or contact details.
Click Add new paragraph to create an Aside.
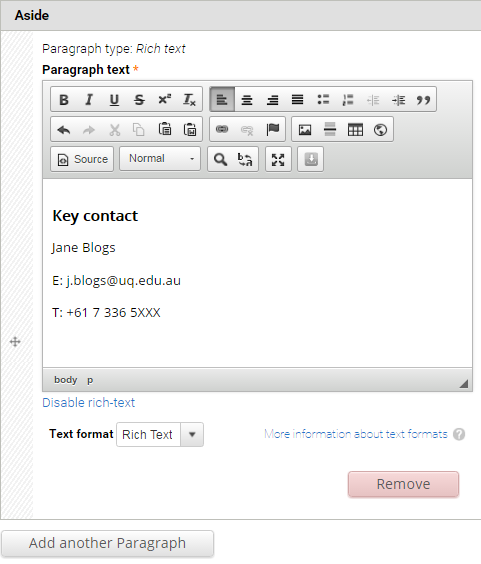
Note - Headings used in the aside, should start at heading level 3.

The Aside field displays.

- Related content - Optional. Allows other pages on the site to be referenced in a short list. The relationship is manually created, not inferred from any data such as tags.
Click Add new paragraph to create a related content group.

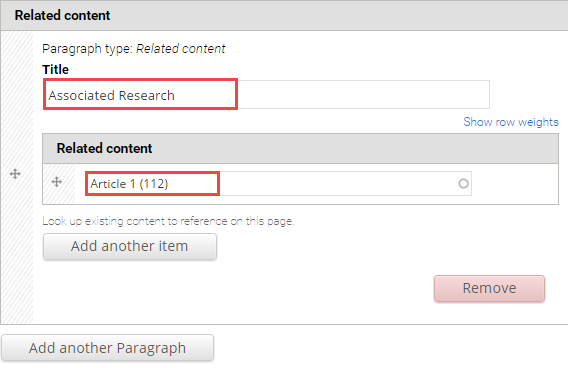
The Related Content fields display.
Title - Optional. Heading to label the related pages. e.g. "Associated research", or "See also"
Related content - Reference to other pages on the site. Type the first few letters of a page title to look-up the desired page. Multiple related pages can be added.

- Tags - Click the dropdown arrow to select a tag from the list of vocabularies and their terms to categorise the content.

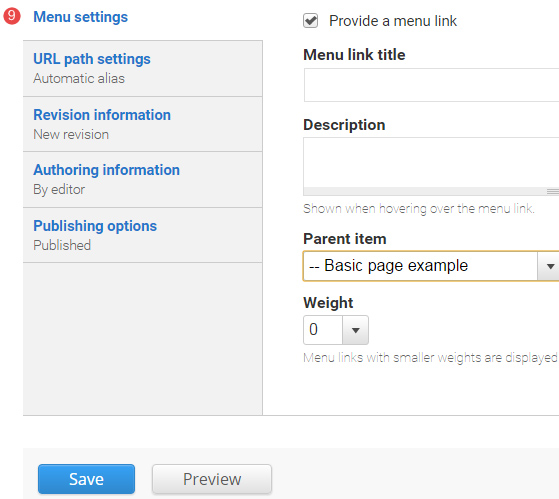
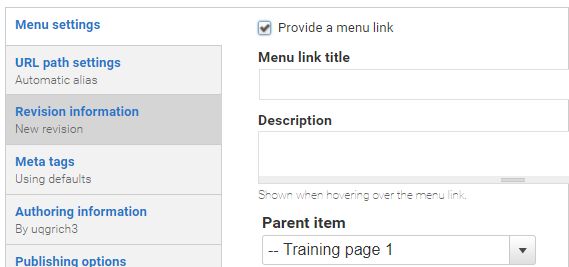
- Menu Settings - Tick provide a menu link to display the menu settings options. Adding a page to the menu ensures it will appear in the site map.

Enter the menu settings fields.
Menu link title - The menu link title is automatically populated from the basic page title. The menu link title can be edited.
Description - Content entered in the description field will be displayed when hovering the cursor over the menu link.
Parent item - Selection of a parent item ensures improved website navigation by displaying a breadcrumb trail at the top of the page.
Weight - Select a weight to determine the order of the menu link in the Parent Item. Menu links with smaller weights are displayed before links with larger weights. Tip: easier to drag the links into position to change the order.

- URL path settings - a friendly URL is generated automatically if the tick box remains ticked.

- Revision information - if create new revision remains ticked, a new version of the basic page is saved each time after it is published. The versions are accessible from the revisions tab.

- Authoring information - The information of the author is recorded. After the basic page is saved, the "Authored on" field is updated.

- Publishing options - Click the tab Publishing options to finalise the publishing settings.
To publish - The published field is automatically ticked. Keep it tick to publish
To create a draft - untick published to save as a draft.

- Save - Click Save to update the basic page.
Note
To view unpublished and published pages in your sandbox site, click content in the administration menu.
Task instructions
Create a basic page and follow the numbered actions below to populate the fields before publishing.
You can save your unpublished basic page at any time by clicking Save.
1. Title field
Insert the title: World Wide Web Consortium

2. Summary field
Insert the summary text: Developing international standards for the worldwide web

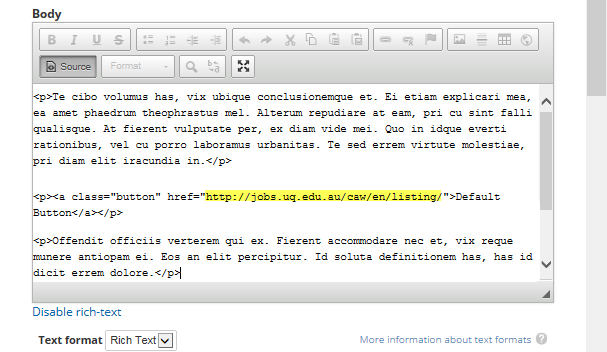
3. Body field

Copy the shaded exercise text below and paste it in the body field of your basic page.
The Web Content Accessibility Guidelines (WCAG) 2.0 provides recommendations for making content more accessible. It was developed by the World Wide Web Consortium (W3C) who is an international community who work together to develop Web Standards.
The UQ Webstyle guidelines (PDF, 138KB) have been prepared by the Information Technology Service (ITS) team to solve common problems faced by UQ web authors. The styles are a supplement to other style guides in use at UQ and provide practical ways to:
reduce site maintenance
increase user-centredness and search rank
treat non-html files such as pdfs, docs, and email newsletters
link content together smoothly
meet accessibility requirements.
Review the "Accessibility in practice" for practical application of the guidance.
Web accessibility checklist
If after consulting the resources you still require assistance, please contact us by submitting a ticket.
- Create the following links:
- Select link text in the following sentence found in the exercise text to create an internal path link to the basic page
Accessibility in practice.- "Review the "Accessibility in practice" for practical application of the guidance."
Link to a location in the local website guide
Linking to pages on the same site should always use relative path urls. Following the instructions below will insert links that are automatically updated if the page url changes.
Select link type, internal path, when linking to a page on the local site.
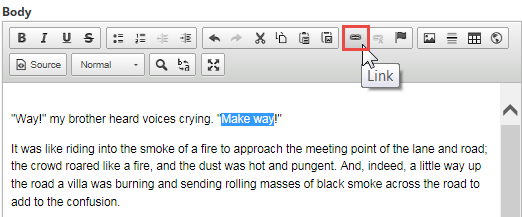
Step 1
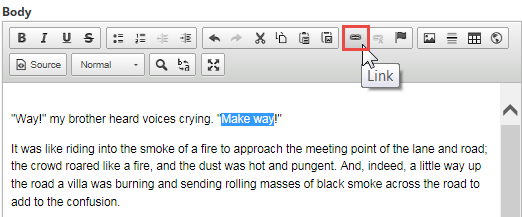
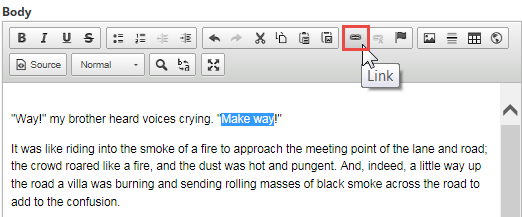
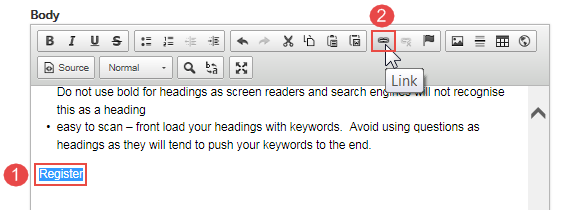
In the WYSIWYG editor select the text to link. Click the link (
 ) icon to open the dialog window.
) icon to open the dialog window.
Step 2
Select the option, internal path.
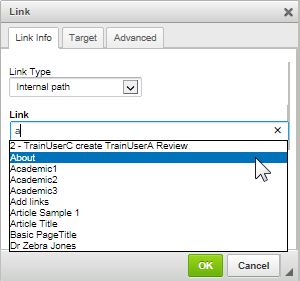
Step 3
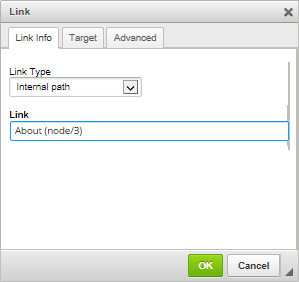
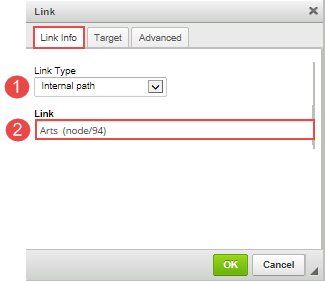
Select the link type, Internal path. Start typing the name of the page that will be linked to in the Link field. The system will auto-complete available matches.

Step 4
Select the applicable page and click OK to insert the link. The page name is displayed along with the system reference in brackets.

The link is inserted.

Optional
Links such as 'read more' type links can be styled to have a chevron icon beside them by using the follow utility class.
Note that this makes the link sit on its own line so cannot be used for links within a paragraph.arrow-link<a href="" class="arrow-link">Read more about links</a>Read more about links - Select link text in the following sentence found in the exercise text to link to the document,
UQ Website Guidelines (PDF, 138KB)(available in the exercise resources)- "The UQ Webstyle guidelines (PDF, 138KB) have been prepared by the Information Technology Service (ITS) team to solve common problems faced by UQ web authors."
Link to a document guide
For links to files such as .pdf or .doc, include the file extension and size within the link, e.g. Download our prospectus (PDF, 20MB).
Select link type, URL when linking to a document uploaded to the local site.
Step 1
In the WYSIWYG editor select the linking text. Click the link (
 ) icon to open the dialog window.
) icon to open the dialog window.
Step 2
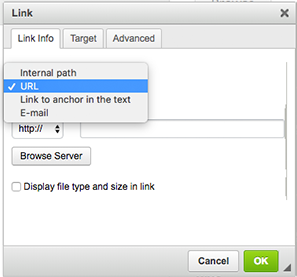
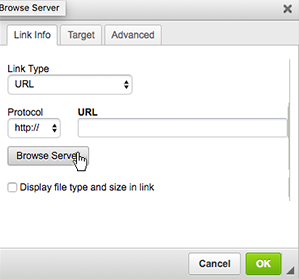
Change the Link Type to URL.

Step 3
Click Browse Server to navigate to the File Browser to select the file on the server.

Step 4
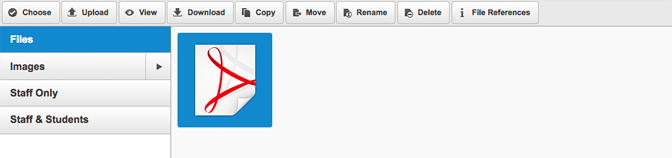
File Browser displays. Double click on the document to link to. (See file management for instructions on uploading files.)

Step 5
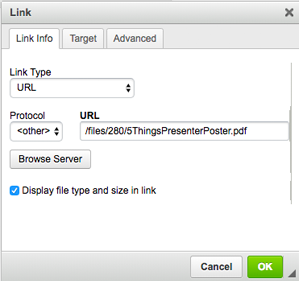
The relative URL path for the document is inserted. Check the checkbox Display file type and size in the link to get the file information displayed automatically. Click OK to apply the link and Save the webpage.

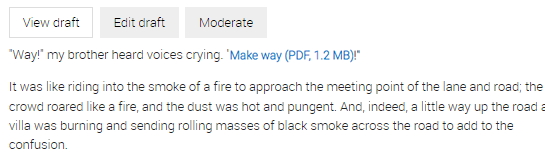
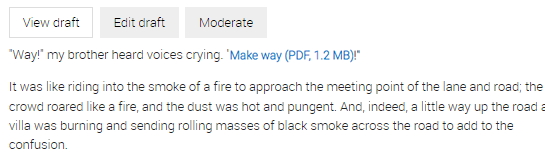
The linked text displays.

- Select link text in the following sentence found in the exercise text to link to an external website (URL:
https://www.w3.org/)- "It was developed by the World Wide Web Consortium (W3C) who is an international community who work together to develop Web Standards."
Link to an external website guide
Select link type, URL when linking to an external website.
Step 1
In the WYSIWYG editor select the text to link. Click the link (
 ) icon to open the dialog window.
) icon to open the dialog window.
Step 2
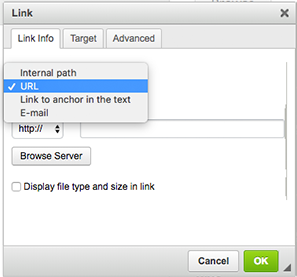
Select the option, URL.

Step 3
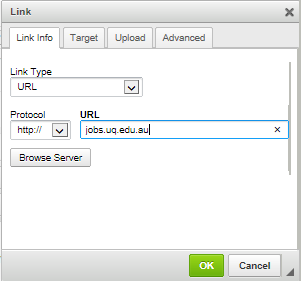
Select the Protocol drop-down and select the appropriate one for the external site. Enter the full URL.

Step 4
Click OK to apply the link and Save the web page. The link dispalys.

Optional
You can provide context for users that the link goes to an external location by adding the class:
link--externalThis will add the external link icon to the end of the link.
- Select link text in the following sentence found in the exercise text to link to an email message (Email:
use your uq email address)- "If after consulting the resources you still require assistance, please contact us by submitting a ticket."
Link to a blank email message guide
Forewarn the user if a link will open their email program. Use the link dialog box to input the email address and, if desired, the default subject and body text. Express this link as ‘Email Jane Doe’ (clear) not ‘Contact Jane Doe’ (unclear).
Select link type, email when linking to blank preset email.
Step 1
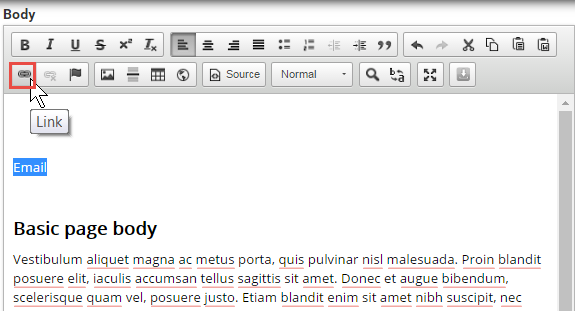
In the body field of your content type (basic page, article) select the linking text. Click the link (
 ) icon to open the dialog window.
) icon to open the dialog window.
Step 2
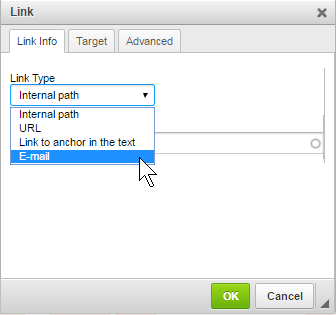
Select the option, email.

Step 3
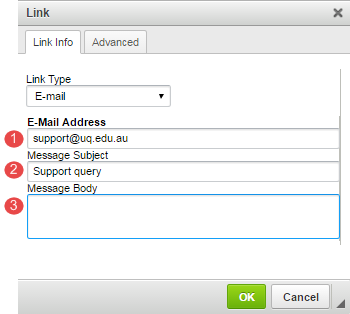
Enter the following information.
- Email address of the recipient.
- Subject of the email
- Message body if there is required information to be completed.

Step 4
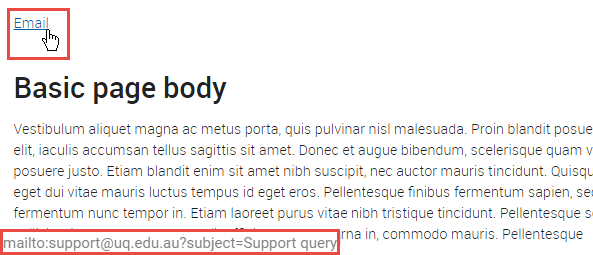
Click OK to apply the link and Save the web page. If the mouse is hovered over the link, the recipient email and subject displayed at the bottom of the web page.

- Insert a button with a link to the web accessibility checklist (
https://www.wuhcag.com/wcag-checklist/)Add a button guide
Links can be styled as buttons to bring more emphasis to them as primary actions on a page.
Generally, only 1 or 2 buttons should be used per page so the user has a clear action point. Do not use buttons for every link as this is not appropriate and leads to clutter that reduces the effectiveness of all buttons on the site.
Buttons can be added by the following methods:
Link dialog window
Step 1
- Highlight the text to be made into a button
- Click the link icon on the WYSIWYG editor to open the link dialog window.

Step 2
The link dialog window appears. On the Link Info tab:
- select the link type
- insert the link path.

Step 3
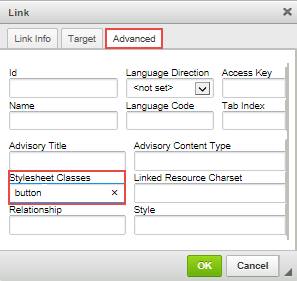
On the Advanced Tab, enter
buttonin the Stylesheet Classes field.Note: classes are case sensitive.

Step 4
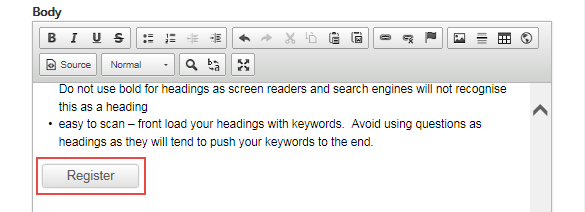
Click OK and the button displays.
Note: the button width setting reflects the text width plus padding.

The button displays:
Making buttons display full-width
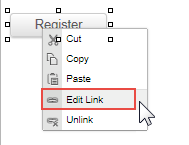
Right click on the button and select Edit Link

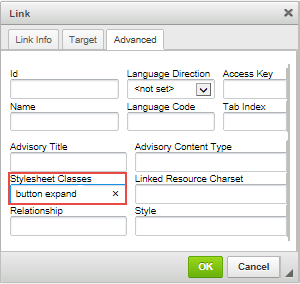
On the Advanced tab of the link dialog window, enter
button expandin the Stylesheet Classes field.
Click OK and the button is saved. The button now displays at 100% width of its container.
Source code
Step 1
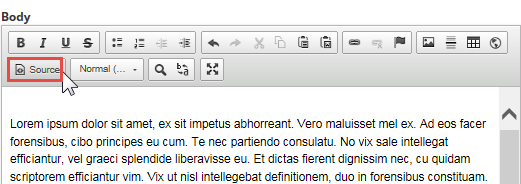
Click Source icon in the WYSIWYG editor.

Step 2
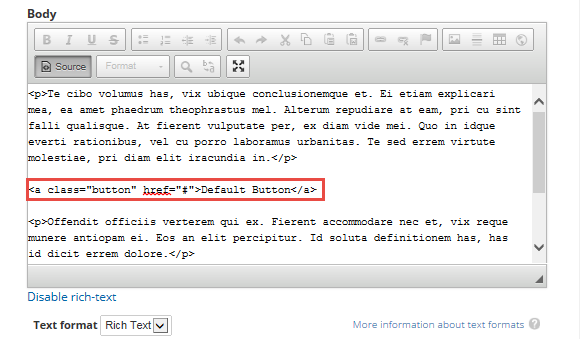
Insert the cursor in the location where the button will display. Insert the code of the button type. In this scenario, the Default Button will be inserted using the code:
<a class="button" href="#">Default Button</a>The # symbol refers to the URL that will be inserted.

Step 3
Replace the # in the code with the URL that it should link to. In this instance, the # has been replaced with http://jobs.uq.edu.au/caw/en/listing/ and click Save.

The button displays:
- Select link text in the following sentence found in the exercise text to create an internal path link to the basic page
4. Images
- Teaser - insert an image which must be suitable to be displayed in the components (e.g. card grids) or views (e.g. vertical content list)

- Hero image - do not upload a hero image
5. Aside
Do not insert an aside
6. Related content
Select Article 2 for related content

7. Tag field
Select the tag sample basic page from the drop-down list

8. Menu settings
Select the parent item Training page 1

9. Publishing options
Publish the basic page
Checklist: UQ Drupal Fundamentals
Avoid using Microsoft Edge or Internet Explorer for Drupal training.