3. Basic page
The basic page, along with the structured page will form the majority of general content pages on your site. The basic page offers the simplest type of page and is suitable for:
- a single topic
- content that can be displayed to the user in a single view.
6. Task 3.3 - in-line images
Essential guide
It is recommended that you read the essential guide prior to completing the task.
Basic page guide
Basic pages are the simplest and most common type of page. The majority of general content pages on a site will be either Basic page or Structured pages.
Step 1
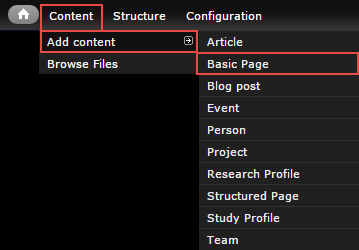
In the administration menu, go to Content > Add content > Basic page.

Step 2
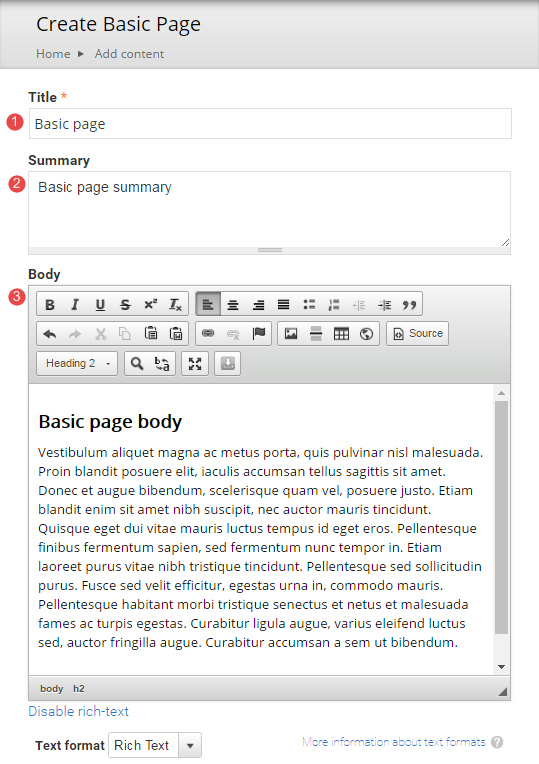
The edit screen displays.
- Title - Page title
- Summary - Optional. Displays in teaser and card views where the page is referenced in a list. Doesn't appear on the page.
- Body - Content of the page

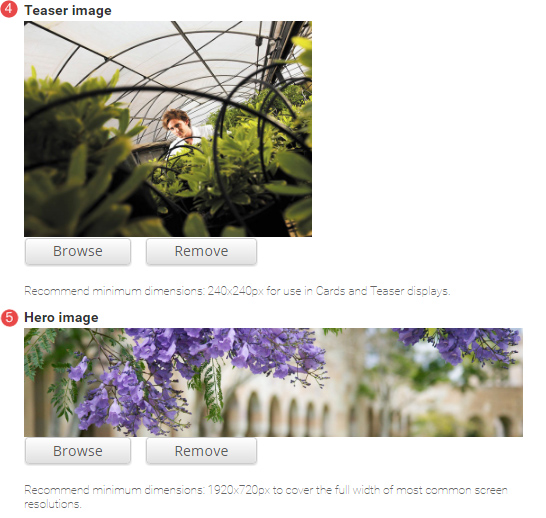
- Teaser image - Optional. Displays in card and teaser views. Advice on images.
- Hero image - Optional. Replaces the default page header with a hero banner header.

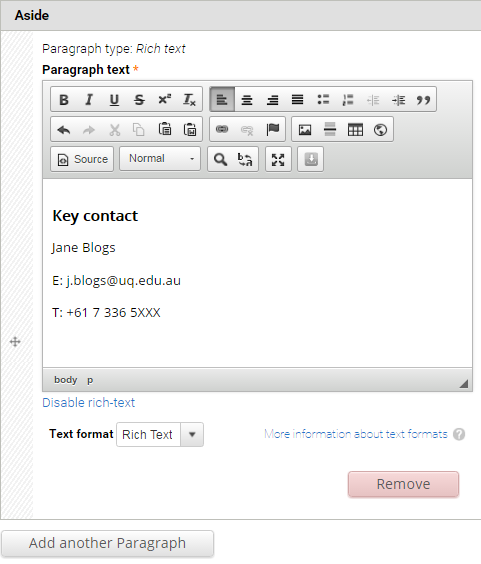
- Aside - Optional. Used for content that is tangentially related to the Body content, such reminders or contact details.
Click Add new paragraph to create an Aside.
Note - Headings used in the aside, should start at heading level 3.

The Aside field displays.

- Related content - Optional. Allows other pages on the site to be referenced in a short list. The relationship is manually created, not inferred from any data such as tags.
Click Add new paragraph to create a related content group.

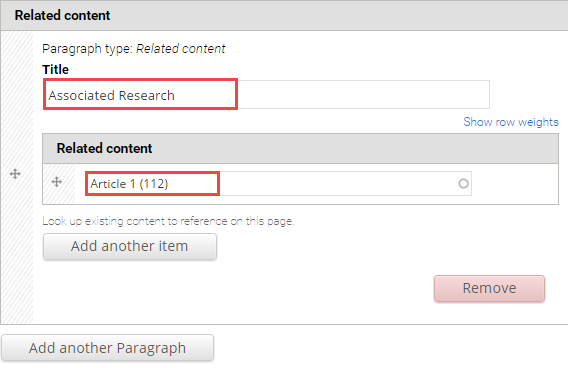
The Related Content fields display.
Title - Optional. Heading to label the related pages. e.g. "Associated research", or "See also"
Related content - Reference to other pages on the site. Type the first few letters of a page title to look-up the desired page. Multiple related pages can be added.

- Tags - Click the dropdown arrow to select a tag from the list of vocabularies and their terms to categorise the content.

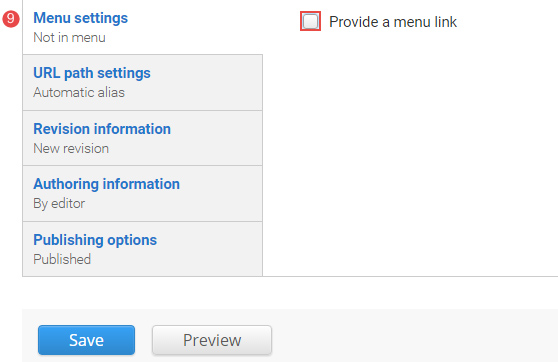
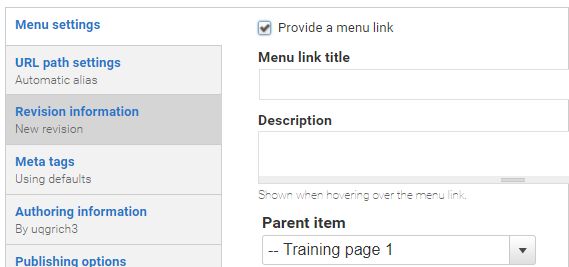
- Menu Settings - Tick provide a menu link to display the menu settings options. Adding a page to the menu ensures it will appear in the site map.

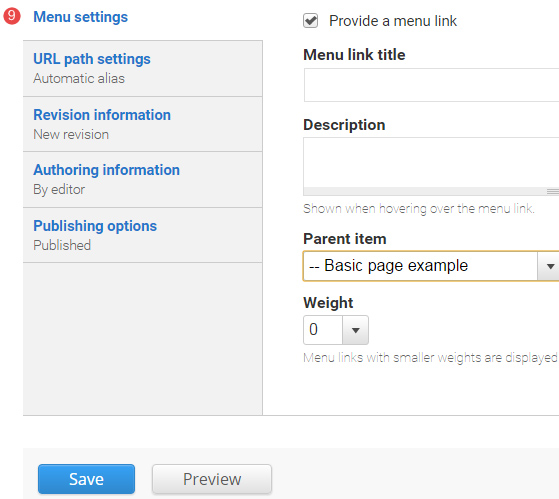
Enter the menu settings fields.
Menu link title - The menu link title is automatically populated from the basic page title. The menu link title can be edited.
Description - Content entered in the description field will be displayed when hovering the cursor over the menu link.
Parent item - Selection of a parent item ensures improved website navigation by displaying a breadcrumb trail at the top of the page.
Weight - Select a weight to determine the order of the menu link in the Parent Item. Menu links with smaller weights are displayed before links with larger weights. Tip: easier to drag the links into position to change the order.

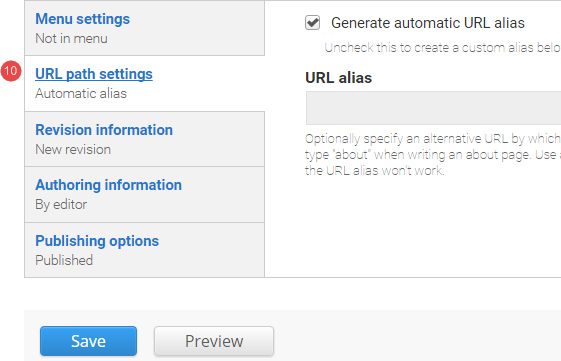
- URL path settings - a friendly URL is generated automatically if the tick box remains ticked.

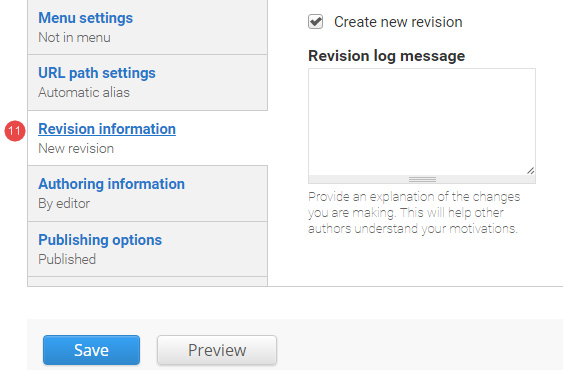
- Revision information - if create new revision remains ticked, a new version of the basic page is saved each time after it is published. The versions are accessible from the revisions tab.

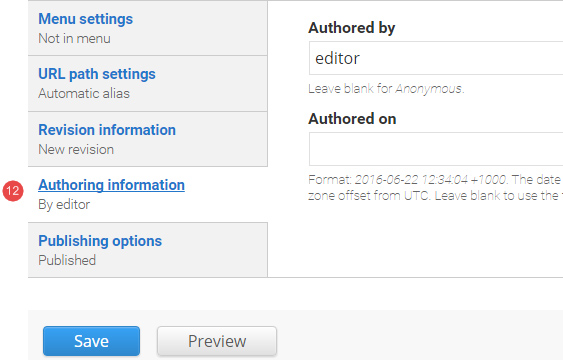
- Authoring information - The information of the author is recorded. After the basic page is saved, the "Authored on" field is updated.

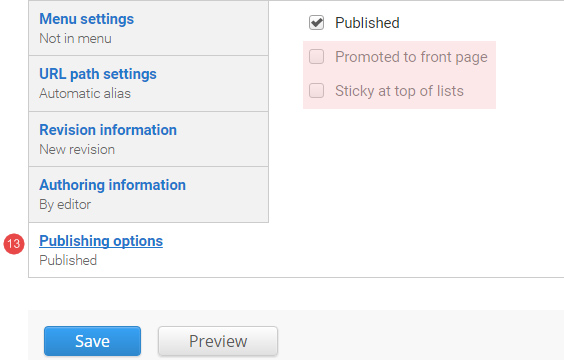
- Publishing options - Click the tab Publishing options to finalise the publishing settings.
To publish - The published field is automatically ticked. Keep it tick to publish
To create a draft - untick published to save as a draft.

- Save - Click Save to update the basic page.
In-line images guide
In-line images refer to any image added to the body field via the WYSIWYG editor as opposed to a specific file upload field such as "Teaser image".
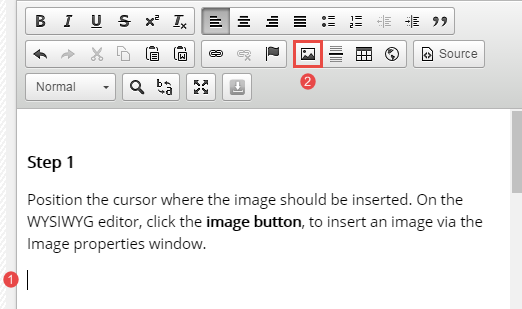
Step 1
- Position the cursor where the image should be inserted.
- On the WYSIWYG editor, click the image button.

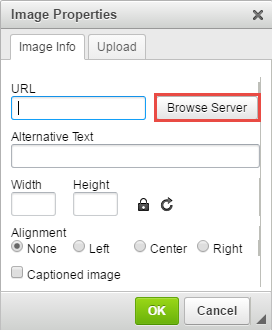
Step 2
The image properties window displays. Click browse server to select an image.

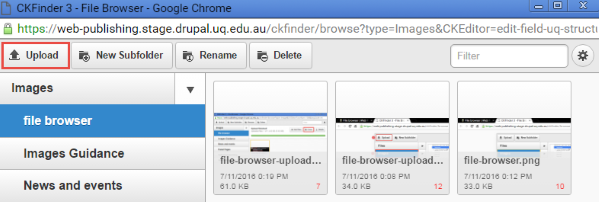
Step 3
The file browser image folder displays. Select the image if it is already on the server (skip to Step 5), or click upload to upload a new image from your computer.

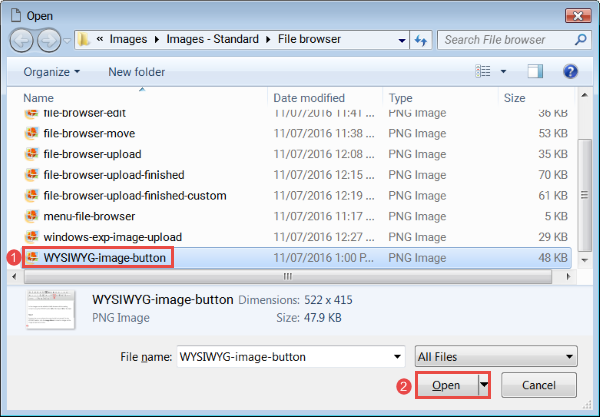
Step 4
The window to your computer opens. Navigate to the location where the image is stored.
- Click on the image to select it
- Click open to upload the image.
- Mulitple images can be uploaded at one time. Select all images before clicking open.

Upload finished displays if the image is successfully uploaded.
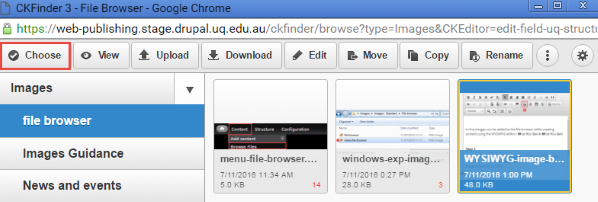
Step 5
Select the image by clicking on it. Click choose or double click the image to insert it in the WYSIWYG field.

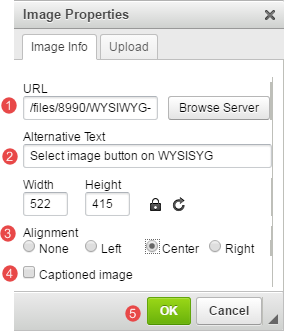
Step 6
The image properties window opens.
- Insert alternative text to describe the image for screen readers and search engines. This text doesn't display on the front-end, but is required for accessibility.
- Select the alignment of the image
- Select captioned image to display a caption below the image. The caption field will appear after OK is clicked.
- Click OK to save the image properties.

You are returned to the body field to complete the rest of the content.
Note
To view unpublished and published pages in your sandbox site, click content in the administration menu.
Task instructions
Create a basic page and follow the numbered actions below to populate the fields before publishing.
You can save your unpublished basic page at any time by clicking Save.
1. Title
Insert the title: Effective images

2. Summary
Insert the summary text: Best practice guidance for images

3. Body

Copy the shaded exercise text below and paste it in the body field of your basic page.
Image use
Do not use images for decoration or to convey text.
Do not use photos of people where there is no permission to use their image.
For every image, enter the alternate text which describes the image for the benefit of screen readers. Caption text is optional but if used, must be different from the alternate text.
Images which display complex data, such as graphs and charts, should be explained in the text.
Use images which have a copyright notification which permit you to do so and comply with the conditions of use.
If an image is subject to copyright restrictions which prevent it from being modified, then don’t use it in fields which automatically apply an image style, such as the ‘teaser image’ field. This will result in the image being cropped and scaled down to suit a teaser list.
Example 1
In usu essent mentitum dissentiunt, iuvaret posidonium eum ex, ius at tempor ancillae vituperatoribus. Veniam eligendi conceptam ne per, ne sed suas prompta virtute, cum porro sadipscing et. Accusam argumentum quaerendum nec et, nemore pertinax torquatos pro ad. Inani noluisse reprimique usu ea. Mei te quod evertitur.
Ei per dico omnes. Has ea tota tempor qualisque. Vis facilisis cotidieque in, veri minimum singulis at quo, qui euismod equidem probatus id. Ea quod posidonium mea, ad est esse lorem. Ad sed nominavi adolescens ullamcorper, vim an elit etiam. An qui nulla maluisset. In usu essent mentitum dissentiunt, iuvaret posidonium eum ex, ius t tempor ancillae vituperatoribus. Veniam eligendi conceptam ne per, ne sed suas prompta virtute, cum porro sadipscing et. Accusam argumentum quaerendum nec et, nemore pertinax torquatos pro ad. Inani noluisse reprimique usu ea. Mei te quod evertitur. Ei per dico omnes. Has ea tota tempor qualisque. Vis facilisis cotidieque in, veri minimum singulis at quo, qui euismod equidem probatus id. Ea quod posidonium mea, ad est esse lorem. Ad sed nominavi adolescens ullamcorper, vim an elit etiam. An qui nulla maluisset.
Example 2
Facer ignota eirmod usu ex, ei eos nulla libris. Prima habemus moderatius mea cu, in vix quodsi impetus sadipscing. Cu harum molestiae per, vel brute aliquam temporibus eu, mel ne elitr legere. Meis inani voluptatibus te vix. Consetetur efficiantur ius an. Quo et duis posse velit. Sale clita ea sit, an eam graeco audire.
Mel an vivendum insolens, idque appetere luptatum in per. Qui et noster pertinax democritum. No commodo impetus pro, te has agam lucilius moderatius. Usu ut erant officiis lobortis. Id elit mutat mediocrem vim, his cu eros consul singulis, ut has atqui graeco vulputate.
- Format the pasted content to assist users in scanning the content by improving the usability
- Example 1 and Example 2 are sub-headings of Image use
- Insert an image with the following properties:
- Location: At the beginning of the first paragraph of Example 1
- a maximum width of 400px
- alternative text
- caption
- image alignment: left
- Insert an image with the following properties:
- Location: At the beginning of the first paragraph of Example 2
- maximum width of 400px
- alternative text
- image alignment: right
4. Images
- Teaser - insert a teaser image. Must be suitable to be displayed in the components (e.g. card grids) or views (e.g. vertical content list)

- Hero - insert a hero image.

5. Aside
Do not insert an aside
6. Related content
Do not insert related content
7. Tag
Do not insert a tag for the basic page
8. Menu settings
Select the parent item Training page 1

9. Publishing options
Publish the basic page
Checklist: UQ Drupal Fundamentals
Avoid using Microsoft Edge or Internet Explorer for Drupal training.
