2. Components
- Components provide specific layout and functionality for displaying content on a panel page.
- Components are inserted in the panes of panel pages which are landing pages or entry pages within a website.
- Panel pages are suitable for:
- broad and shallow overview
- providing links to further detail captured in the content types such as basic pages, structured pages and articles amongst others.
6. Task 2.3 - card grid component
Essential guides
It is recommended that you read the essential guides prior to completing the task.
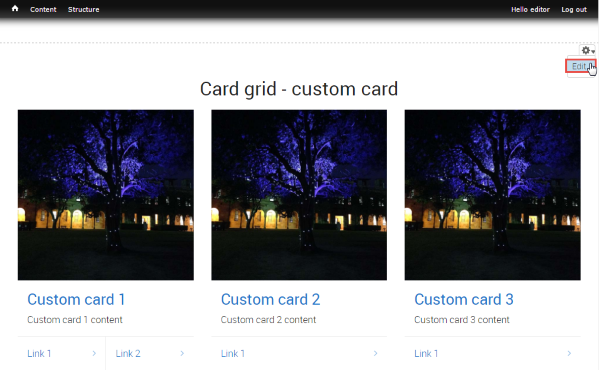
Card grid
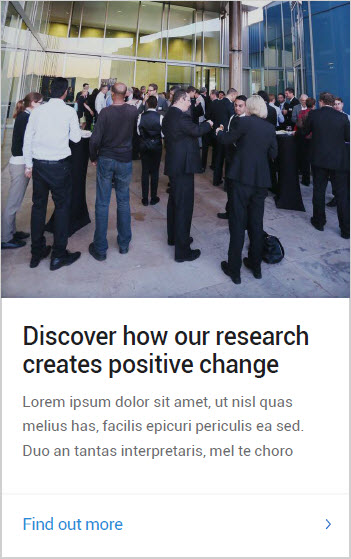
Use this component when it’s necessary to highlight content that requires the user to navigate to a sub-page for further detail. Images should have a similar tone and treatment to visually unify the panel.
Cards can be added as either custom cards where all fields are manually set, or as node references where the content of the card comes from the node page being referenced.
Step 1
Using the mouse, hover the pointer over the right-hand corner of the card grid component to activate the field and display the Edit cog (![]() ). Click the icon to display the menu.
). Click the icon to display the menu.

Step 2
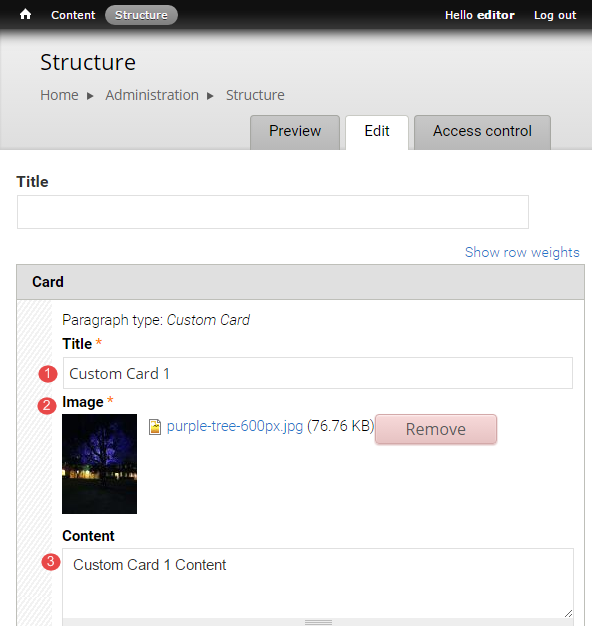
The menu displays. Select Edit to open the configuration form for the card grid, scroll to the card to be edited and edit the required fields.
- Title - Limit the title length, so that it does not exceed 3 lines on the card.
- Image - recommended image dimensions is 640px X 640px. Ensure the image is relevant to the topic of the card.
- Content - (optional) brief summary of up to 20 words.

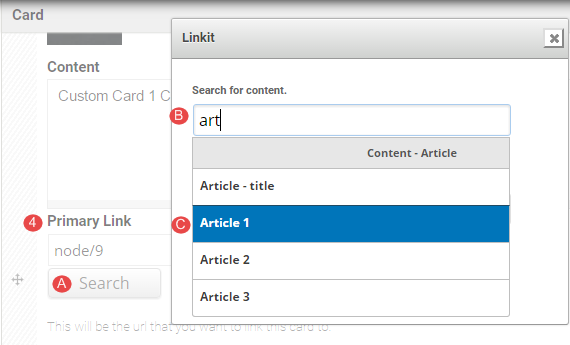
- Primary Link - used to create the hyperlinked card title. If linking to content on the website, follow the steps 4A-4D to insert a relative reference.
A. Click Search
B. Type in a minimum of 3 letters of a word in the Search for content field.
C. Select the Content from the list of suggested content

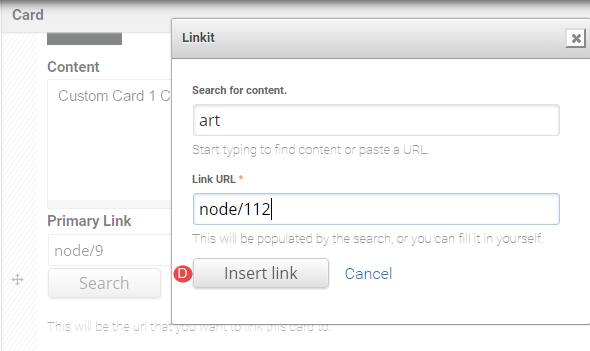
D. Click Insert Link.
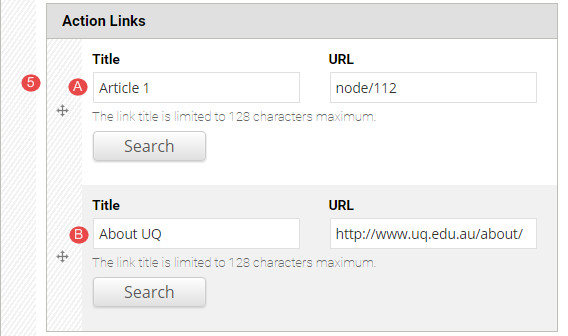
- Action Links - secondary links on the card. Can be used for further information or calls to action. If linking to content on the website, follow the steps 4 A-D above to insert a relative reference.
Note
If the relative reference is used, the title field will display the title of the content that it is linked to.
If an absolute reference is used, for content that does not exist on your site, type in an appropriate title and enter the absolute URL in the URL field.

-
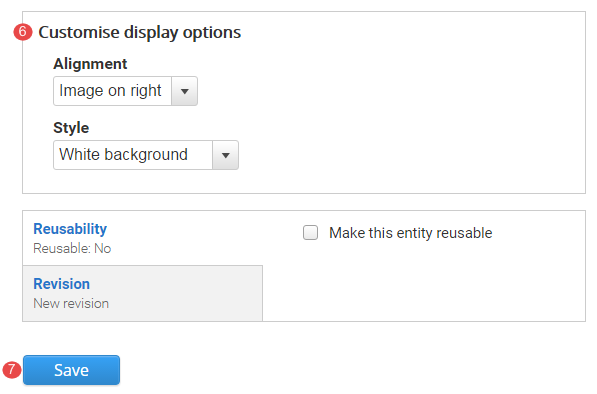
Customise display options is restricted to Site builders.
-
Click Save to save the configured card grid (column card) and return to the panel page.

Card images
Recommended image dimensions: 640px by 640px
Best practice
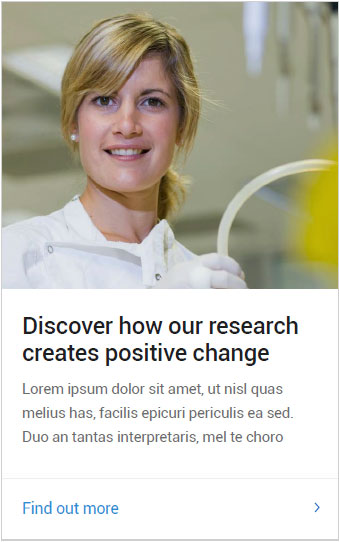
- If possible, choose an image which is free of other distractions where the person, subject or object is the main focal point of the image.

Avoid these mistakes
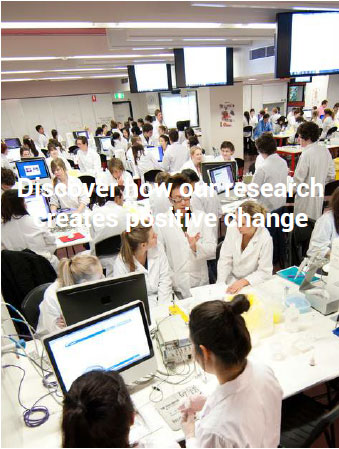
Text over faces
- Ensure text does not obscure faces.

Busy images
- Image is far too busy with no clear focus or subject matter.
- Lack of a tint makes the text illegible.

Lack of context
- Ensure your chosen image clearly supports the text. In the example below, the image is lacking context and is not engaging

Cropping
Why does my image get cropped and scaled into different sizes?
Instead of having to supply a different image for each component, we use the one image, but across many components. This results in the one image being resized and cropped across many variations for mobiles, tablets and desktop screens. Below is a guide of how your original image can get cropped.

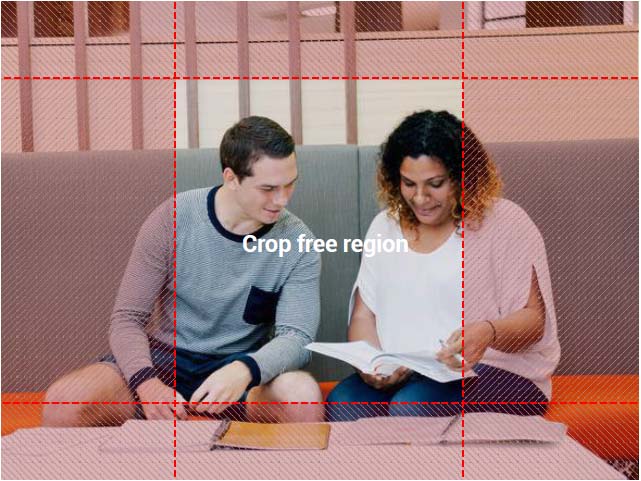
Crop free region
In this 640 by 480 example, the image shows a 290 by 325 pixel crop free zone, where anything inside this area won’t get cropped out. Depending on which component you choose and what device you’re viewing the image on (Mobile vs Desktop), your original image will get cropped and resized to various degrees as roughly depicted in the examples below. The image is always cropped out from the centre, and is scaled due to responsive design.
Importance of placement
When considering the crop free region, it is worth noting that anything in this region will not get cropped out in any of the components. Is it therefore advisable to place any important aspects of the photo within this region, to avoid the potential of it getting cropped out on various devices.
Cropping variations
Showing how your image can appear in different components



Task instructions
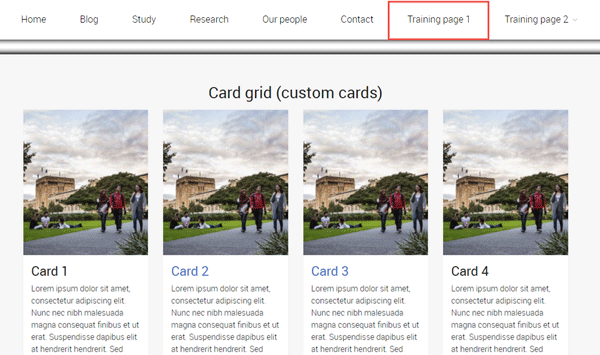
- From the main menu of your training website go to
Training page 1and edit Card 1 of the card grid component titled Card grid (custom cards).

Follow the numbered actions below before saving the changes.
1. Title field
Replace the current title with your chosen title.

2. Image field
Remove the existing image.
Upload an image. Select an image from the downloaded training files with a width of at least 640px. When selecting an image ensure that you have given consideration to the size guidelines in the Card images guide.
How does image size, image relevance, text in images and copyright impact your website?

3. Content field
Insert the following shaded text:
Content - this text should be brief but sufficient to tease the user to want to click the title link to access in-depth information.

4. Primary link
Insert a link to Article 1
Always use a relative path link when linking to content on the local website (your website).

5. Action links
The action links are calls to action. It may link to pages such as more information or register.
Link field - Insert a link to General enquiries

6. Save the changes to the card grid component
Checklist: UQ Drupal Fundamentals
Avoid using Microsoft Edge or Internet Explorer for Drupal training.
