6. Event and event sessions
3. Review: event - with sessions
Compare your event with the following:
- Event - published
- Event session - published
- Event landing page
- Display of information in a component on Training page 2 - view: vertical content list: teaser
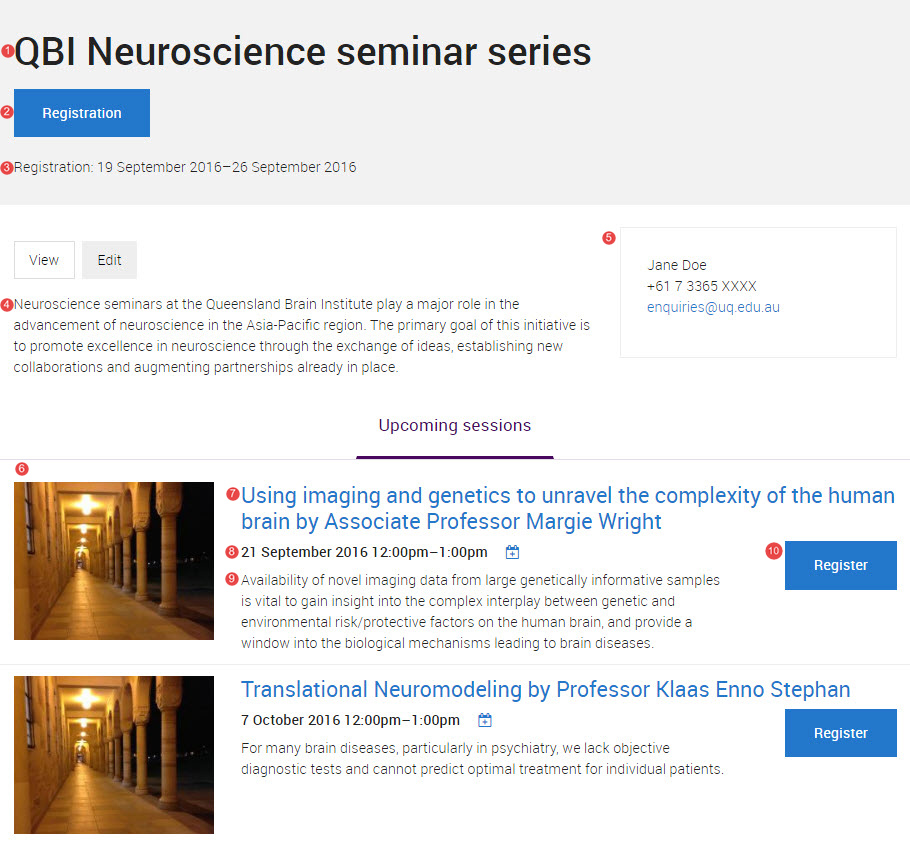
Event - published page
- Event title
- Registration button appears because the registration field was completed for the parent event. The register button is removed after the registration date expires.
- Registration start and end dates are displayed
- Event description
- Event contact
- Vertical content teaser list for the upcoming events
- Session title - hyperlinks to the page for the display of the event session information
- Session date and time
- Session summary
- Register button because the register box was ticked.

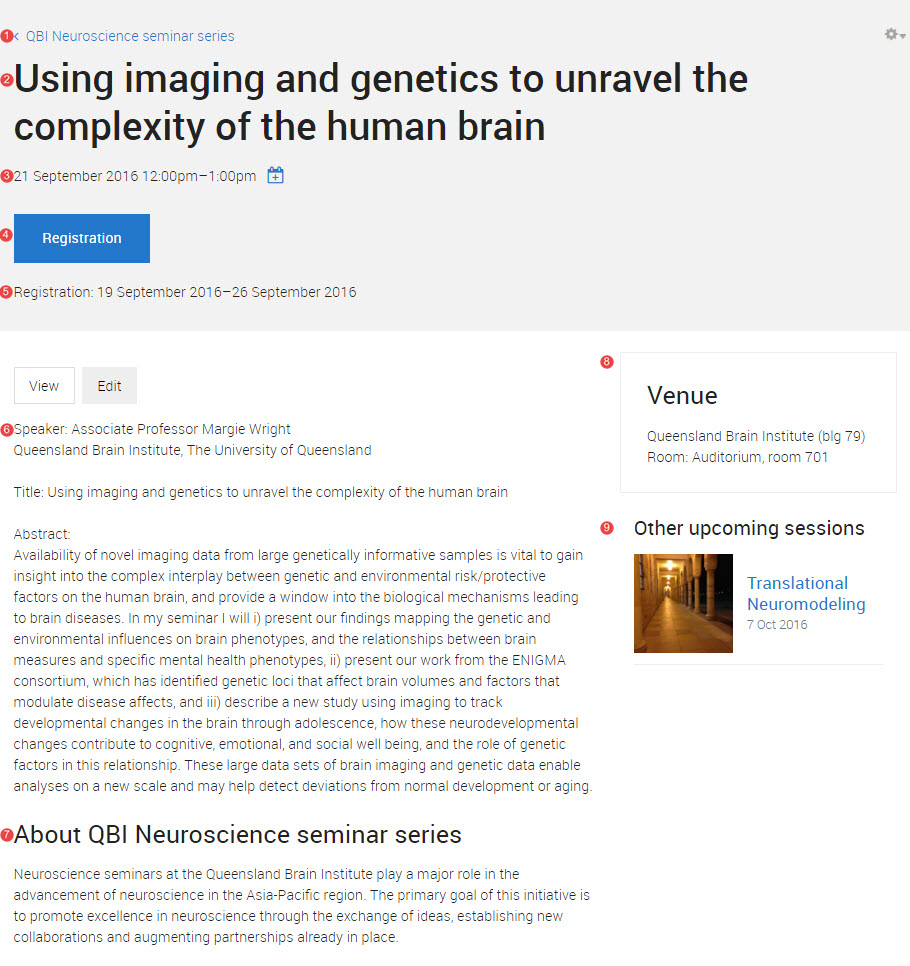
Event session - published
- Hyperlink to the event page
- Session title
- Session date and time
- Registration button
- Event registration period
- Session description
- Event description - important to note that the event description always appears on the event session page, therefore it cannot be the same as the session description.
- Location
- Teaser of upcoming sessions for the event

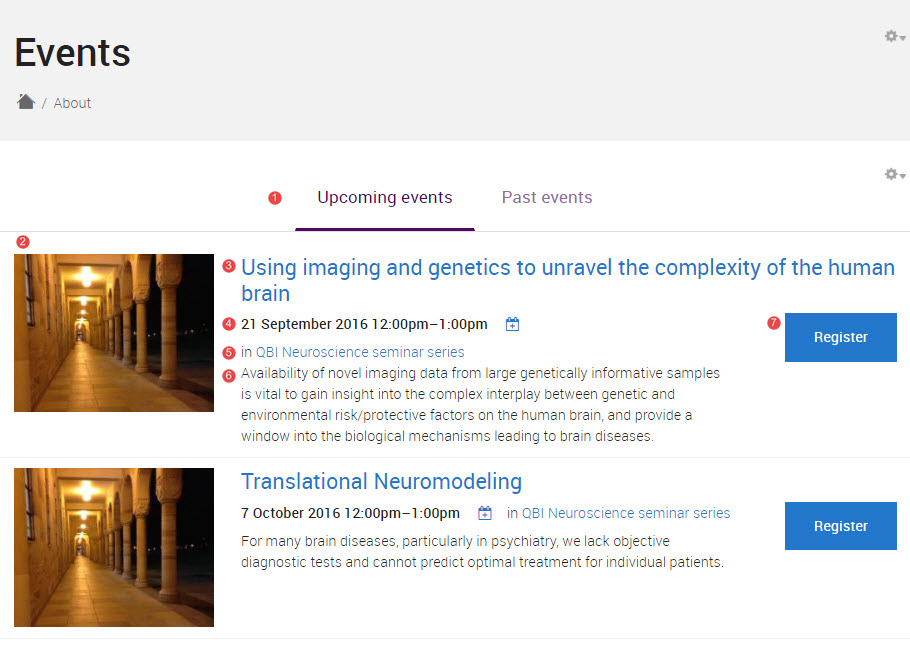
Events landing page
To view the Events page go to /events on your website, e.g. https://uqgrich3.sandbox.drupal.uq.edu.au/events
The events landing page only displays event sessions rather than the over-arching event. If you wish to display the event, consider displaying it in a component. See Display in a horizontal card grid component and Display of information in a component - view: vertical content list: teaser
- A quicktab enables the user to choose between a vertical content teaser list of upcoming or past events.
- Vertical content teaser list
- Session title - hyperlinks to the page for the display of the event session information
- Session date and time
- Event title - hyperlinks to the page for the display of the event information
- Session summary

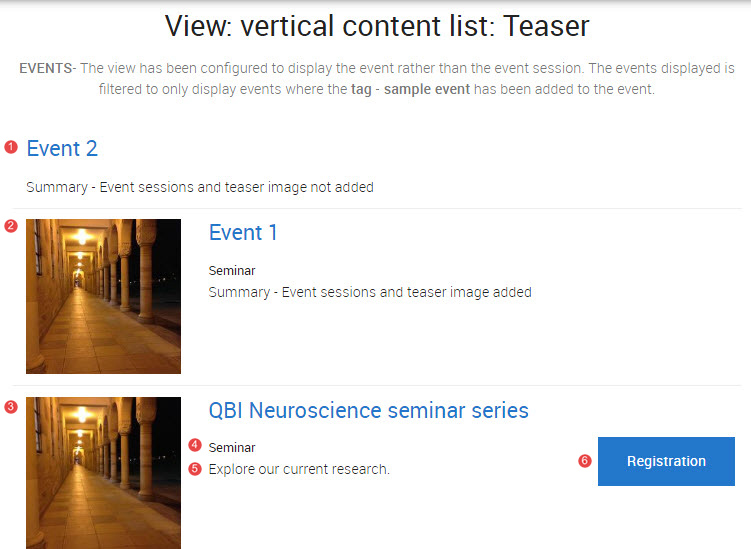
Display of information in a component on Training page 2 - view: vertical content list:teaser
Purpose: to show you what happens if you tag your content with sample event.
if content is tagged with sample event, it will appear in the View: vertical content list: teaser for events.
if you added a teaser image to your event, the teaser image will be displayed along with the hyperlinked title and summary for your event.
- Event teaser - no event session, teaser image, event type or registration was added.
- Event teaser - teaser image, event type and sessions added. Registration has expired therefore the registration button does not display.
- Event teaser image for the new event
- Event type
- Event summary
- Register button for the event.

Checklist: UQ Drupal Fundamentals
Avoid using Microsoft Edge or Internet Explorer for Drupal training.
If you have any questions or queries please email web-content@uq.edu.au
